There are situations when you might want to exclude certain elements from being translated by TranslatePress.
How to exclude text or an element from being translated
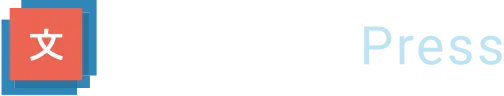
Excluding selectors from translation
Exclude strings that are found in HTML nodes matching these selectors. Prevents all the children of HTML nodes matching these selectors from being translated.
Do not use not() selector or double attribute selector [attribute1][attribute2].
After entering the selector, click the Add button to include it in the list. Click Remove to remove it from list.
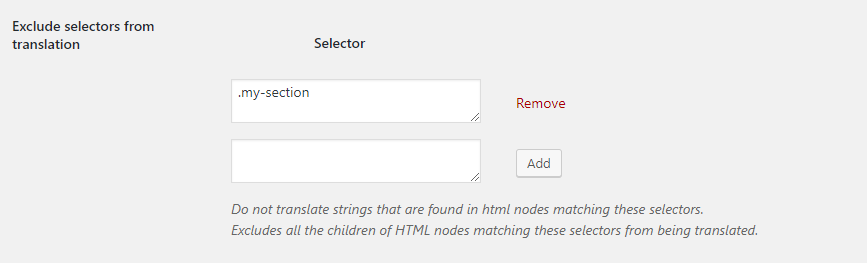
Excluding selectors only from automatic translation

Do not automatically translate strings that are found in html nodes matching these selectors.
Excludes all the children of HTML nodes matching these selectors from being automatically translated.
Manual translation of these strings is still possible.
Do not use not() selector or double attribute selector [attribute1][attribute2].
After entering the selector, click the Add button in order to exclude all it’s children from being processed by automatic translation engines. Removing selectors from the list is also possible using the Remove button next to each one of them.
Note: In order for the exclusion to take effect, selectors must be added to the list before starting the translation process.
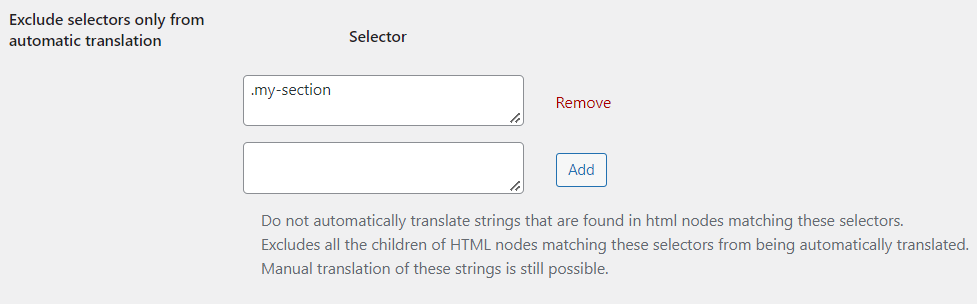
Excluding strings from automatic translation

Do not automatically translate these strings (ex. names, technical words…)
Paragraphs containing these strings will still be translated except for the specified part.
After entering the string, click the Add button in order to exclude it from being processed by automatic translation engines. Removing strings from the list is also possible using the Remove button next to each one of them.
Note: In order for the exclusion to take effect, strings must be added to the list before starting the translation process.
Excluding Gettext Strings

Exclude these strings from being translated as Gettext strings. Leave the domain empty to take into account any gettext string.
Can still be translated as regular strings.
Can be useful for when a Gettext string is outputted wrapped in #trpst#trp-gettext. Also can be used when a Gettext string is used as a key in options.
After entering the string and domain click Add button to include them in the list. Click Remove to remove them from list.
Excluding selectors from dynamic translation

Do not dynamically translate strings that are found in html nodes matching these selectors.
Excludes all the children of HTML nodes matching these selectors from being translated using JavaScript.
These strings will still be translated on the server side if possible. Any type of JS selectors can be used.
It’s recommended to use a selector closer to the string being inserted that needs to be excluded.
After entering the selector click Add button to include them in the list. Click Remove to remove them from list.
How to exclude text or an element from being translated (programatically)
You can easily achieve this by using the following attribute: data-no-translation.
Attributes provide additional information about HTML elements.
Let’s say we want to exclude a certain paragraph of text from being translated.
<p data-no-translation>
This is a paragraph of text that will be excluded from translations.
</p>
This can be easily done for any HTML element (list, form, div, etc.) to exclude it from being translated.
You can achieve the same thing programmatically in PHP by using the filter trp_no_translate_selectors.
add_filter( 'trp_no_translate_selectors', 'trpc_no_stranslate_selectors', 10, 2);
function trpc_no_stranslate_selectors($selectors_array, $language){
$selectors_array[] = '.do_not_translate_css_class';
$selectors_array[] = '#do_not_translate_css_id';
return $selectors_array;
}Note: This will exclude from being translated all the element’s child elements.
To exclude a certain element from being translated in the front-end use the attribute data-no-dynamic-translation. This differs from the data-no-translation attribute because it still allows the translation of the element in the server side. It will only stop being detected in the client side using JS.
In other words, dynamic changes over this element will be ignored.
<p data-no-dynamic-translation>
This is a paragraph of text that will be translated only on the server side.
Dynamic changes to this element using JS will not be detected.
</p>
There is also a filter where you can programmatically add other selectors to be excluded from dynamic translation: trp_skip_selectors_from_dynamic_translation
/**
*
* Skip dynamic detection of strings.
*
*/
add_filter( 'trp_skip_selectors_from_dynamic_translation', 'trpc_skip_dynamic_translation' );
function trpc_skip_dynamic_translation( $skip_selectors ){
$add_skip_selectors = array( '.section', '.other-section' ); // replace with a list of selectors
return array_merge( $skip_selectors, $add_skip_selectors );
}