Hreflang tags and canonical tags are indicators for Google and other search engines for which web pages to index and show to certain searchers. They are both important factors for multilingual SEO.
However, the two types of tags have different functions. That’s why it’s important not to confuse them or use them interchangeably. Otherwise, it could lead to unintended consequences and bad outcomes for your website.
To avoid that, in this post, we will take a deep dive into hreflang and canonical tags. We will talk about what they are, best practices and common mistakes for their usage, and how to set them up correctly both manually and with the help of WordPress plugins.
What Are hreflang and Canonical Tags (And Why Do They Matter?)
In order to get a good grasp on this topic, let’s first define the two types of tags .
hreflang Tags Explained
Hreflang tags are code snippets introduced by Google in 2011 to help international websites. Their function is to tell search crawlers the language and geographical location a web page is intended for. For example, this is what an hreflang tag aimed at French and Switzerland looks like.
<link rel="alternate" href="https://yoursite.com/ch" hreflang="fr-ch" />It consists of two parts, the rel="alternate", which says that this is an alternative version to an existing web page, and the hreflang="fr-ch" part that specifies its target. fr stands for the language and ch for the country, based on the ISO language and country codes.
This especially matters for international websites that might have pages with virtually the same content but aimed at different language markets. Hreflang tags allow you to signal to search engines that you have localized versions for searchers from these markets.
What’s more, you can not only target another language, but a particular locale. For example, while there are several Spanish-speaking countries in the world, despite the common language, they differ in dialect, culture, and consumer tastes.
Using hreflang attributes, it’s possible to create web pages aimed at each market and mark them accordingly. That way, you can localize them for the audience they are intended for while still using the same language.

Canonical Tags in a Nutshell
Canonical tags fulfill a similar role as hreflang tags. They are also HTML snippets that signal to search engines which URL is most relevant to searchers. Here’s what they looks like:
<link rel="canonical" href="https://yoursite.com" />However, instead of differentiating between language varieties, canonical tags show that a web page is to be considered the official version or master copy among pages with the same or very similar content.
Why would you have the same content on several web pages? There are different reasons:
- One page has http:// in front of it, the other https://
- You are republishing an article that already exists on another website (with permission, of course). Or, you publish the same content on another platform like Medium for more reach.
- Parameters in the URL that signal small changes in a web page, such as filters in e-commerce websites (e.g. https://www.yourwebsite.com/Camping-Hiking/b?ie=UTF8&node=16435151)
In all of these cases, a canonical tag can let search engines know what they should consider the main version of the page in question and that they should index it instead of the others.
SEO Benefits of hreflang and Canonical Tags
Why should you go through the trouble of adding these tags to your website? Because they offer numerous SEO benefits:
- Avoid duplicate content issues — Marking your content explicitly prevents search engines from considering your pages to be duplicates. That way, they are less likely to serve the wrong URL to searchers or punish you for low-quality content.
- Transfer ranking signals — Authority from incoming links and other ranking signals are passed on to the canonical page and shared by all language versions.
- Improved user engagement — Sending visitors to the correct version of your pages, e.g. the language they prefer, is good for conversions, dwell time, user engagement, etc. These are all things theorized to have a positive impact on search rankings.
- Prevent wasting crawl time — With canonical tags, you can prevent search engines from indexing certain pages. That means they don’t blow the crawl budget on unimportant content instead of what you want indexed.
What’s important to realize is that these tags are signals, not binding directives. You use them to ask search engines to do something (pretty please), but it’s up to them and their algorithm to honor your request.
hreflang and Canonical Tags: Best Practices and Common Mistakes
Now that we know what these tags are, let’s examine how to use them properly.
Place Them in the Right Locations
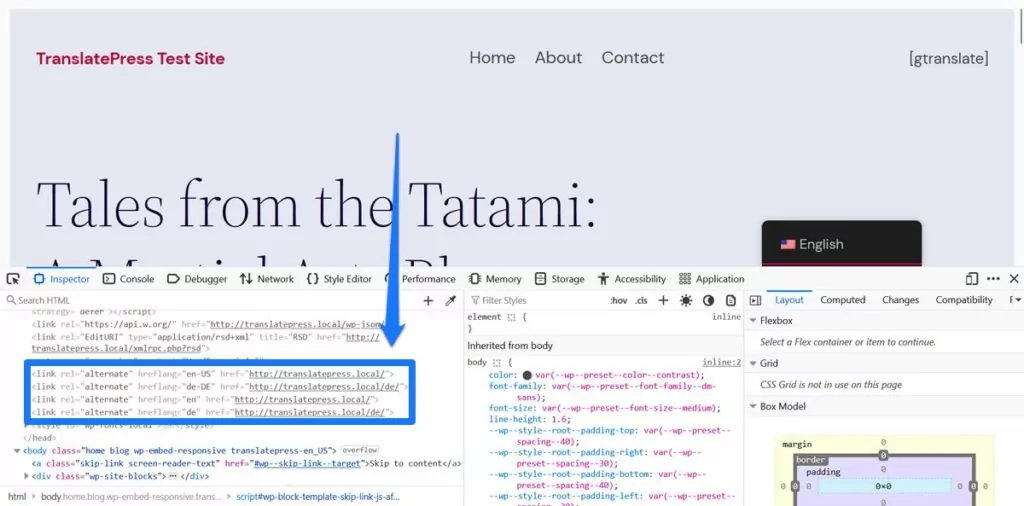
Your first question is most likely where these links should appear. The hreflang and canonical tags are commonly included in the <head> section of a web page’s HTML markup.

In fact, for canonical tags that is the only option. Their hreflang cousins can also appear in HTTP headers or an XML sitemap. We’ll talk about how you get them there in detail below.
Correctly Format Your Tags
One of the most important things to know is that the two tags can not be combined. Something like the example below won’t be understood by search engines.
<link rel="canonical" rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />Instead, you have to display both types of tags separately, like so:
<link rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />
<link rel="canonical" href="https://yoursite.com" />Of the two signals, canonical tags are the simpler ones to implement. It basically just needs to contain rel="canonical" as well as the destination.
Hreflang tags are a bit more fickle. The first thing to note here is that you don’t necessarily need to include both a language and country code. Only the language is enough. This allows you to set up more of a catch-all page for people from allover the world running searches in it.
At the same time, using a country code allows you to create very specifically targeted pages. We’ve already talked about that in the context of Spanish above. Important: if you do use a regional code, make sure it appears second, not first, in the hreflang tag. Also check for the correct language and country codes.
At the same, note that alternative language versions don’t have to be on the same domain. If you are using separate web addresses for your different language versions, you can still use hreflang to clarify that they belong together.
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" />
<link rel="alternate" href="https://yoursite.br" hreflang="pt-br" />In addition, for both types of tags, you should include full URLs of your pages, not relative ones. Here is the difference:
- Full URL: https://yoursite.com/shop/pants
- Relative URL: /shop/pants
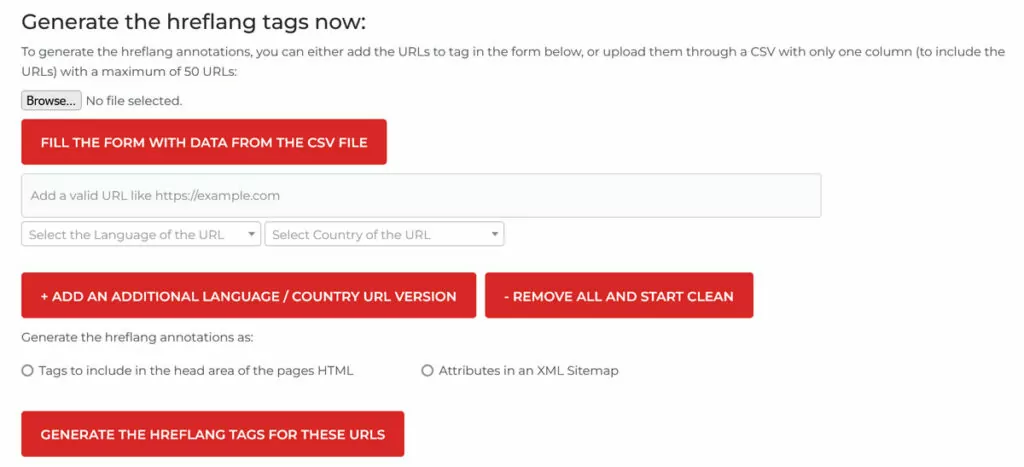
By using absolute URLs, you are make it absolutely clear which pages you mean and avoid ambiguity and mistakes. If you are struggling with creating your tags, you can also use a hreflang tag generator or canonical tag generator.

Make Them Bidirectional and Self-Referential
The next important point is which pages to place your tags on. Let’s start with hreflang tags.
An important part here is that, all languages versions need to have hreflang references to every available alternative. Put differently, all your pages have to point to each other. If they don’t and an hreflang tag only goes in one direction, Google will ignore it.
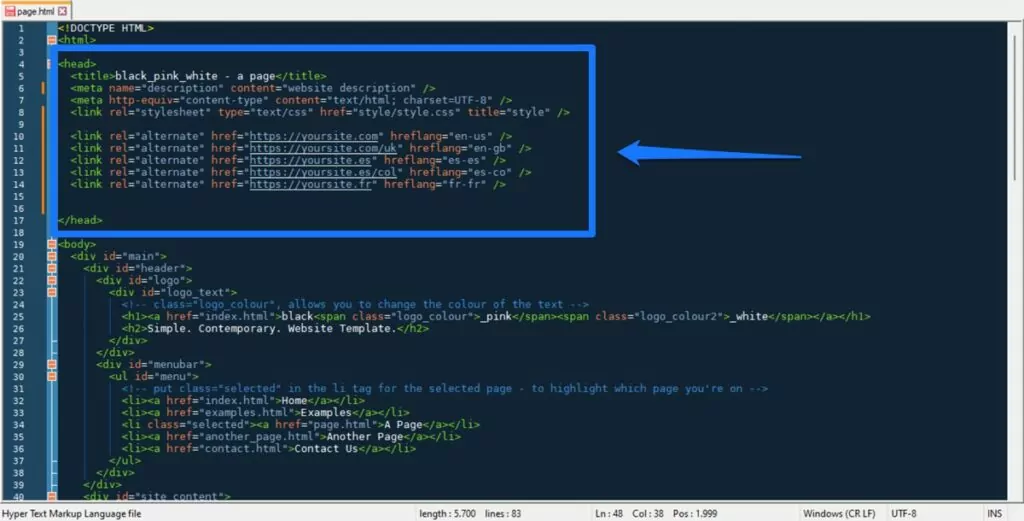
For example, if you have a page in English, Spanish, and French aimed at the US, Canada, Spain, Colombia, and France your hreflang tags would look like this:
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" />
<link rel="alternate" href="https://yoursite.com/uk" hreflang="en-gb" />
<link rel="alternate" href="https://yoursite.es" hreflang="es-es" />
<link rel="alternate" href="https://yoursite.es/col" hreflang="es-co" />
<link rel="alternate" href="https://yoursite.fr" hreflang="fr-fr" />This exact code needs to go to each of the pages mentioned in it.
This is important as it establishes a relationship between these pages and lets Google know that they are several versions of the same content in different languages and for different user groups.
This also means one hreflang tag always points to the page it appears on. This is called “self-referencing” and is good practice for both hreflang and canonical tags.
Having a canonical tag on a web page that points to itself is a signal that this is the official version. It reinforces the message of tags pointing to the same page from other locations. For example, if page A is the main page and page B a duplicate, both would have the same canonical tag below.
<link rel="canonical" href="https://yoursite.com/page-a" />Avoid Conflicting Statements
It’s really important to choose the right URLs for both hreflang and canonical tags, especially if you use them together. That’s because, while they are similar in their function, what they signal to search engines is quite different.
Hreflang tags are inclusive, while canonical tags are exclusive. The first say, “index me and the other page but for different locales”, while the second says, “don’t index me, index the other page”.
So, if you have a page with hreflang tags that also has a canonical tag pointing anywhere but itself, it would give two very confusing statements. It basically says, “index me and this other page and also don’t index me, index the other page instead”.
In that case, search engines might make their own decisions, which could not be in keeping with your wishes. So, be really careful about this. Aside from that, the order of actual tags does not matter, as long as they are present and correct.
Using hreflang=”x-default”
A final thing to mention here is the x-default tag. This is something you can use to set a default page among different language versions. When you do, search engines will fall back on it if there is no more specific version for the language and/or locale of a searcher.
This also allows you to set a preferred version if you have pages in the same language but for different locales (e.g. US and UK English). Doing so helps when someone searches in that language but is not from either locale.
Here is what the x-default tag looks like:
<link rel="alternate" href="https://yoursite.com" hreflang="x-default" />Note that it doesn’t have any language or locale information. Also, using the x-default tag is not mandatory but good practice.
How to Manually Set Up hreflang and Canonical Tags
If you have followed along so far, you should theoretically be ready to implement hreflang and canonical tags on your own website.
The only question that remains is, how do you do that?
Let’s go over that now, starting with how to do it manually. Here, you basically have two options to place them:
- The aforementioned HTML
<head>section - Your website’s XML sitemap
(Another options are HTTP headers but those are only important for content like PDF documents.)
Using the <head> section
This option is most feasible for small sites with few and mostly static pages where you edit the HTML files directly. It’s not very practical for larger websites that are created dynamically (like in WordPress).
Once you have created your tags using the tips and/or generators above, open your HTML files with a code editor and copy and paste them between the <head> and </head> tags, preferably toward the top.

Save and you are done. If in doubt or if doesn’t seem to work, run your pages through an HTML validator.
This method is relatively easy, however, it can also be annoying if you ever make changes to your site structure or URLs. In that case you would have to edit each page individually again.
Including hreflang Tags in the Sitemap
If you are going to implement your tags manually, the sitemap might actually be the best choice. It allows you to make changes all in one place, which is easier to manage should there be any URL changes or simply new language versions to add to it. The format looks like this:
<url>
<loc>https://yoursite.com</loc>
<xhtml:link rel="alternate" hreflang="en-us" href="https://yoursite.com" />
<xhtml:link rel="alternate" hreflang="en-gb" href="https://yoursite.com/uk" />
<xhtml:link rel="alternate" hreflang="es-es" href="https://yoursite.es" />
<xhtml:link rel="alternate" hreflang="es-co" href="https://yoursite.es/col" />
<xhtml:link rel="alternate" hreflang="fr-fr" href="https://yoursite.fr" />
</url>Each page with different languages versions has to be wrapped in <url> brackets. The <loc> element at the top defines the original URL, while the <xhtml: link> element defines each language alternative. It basically use the same format as the HTML version.
Here, too, you can use the aforementioned generator tools to create the hreflang tags. As explained before, canonical tags have to go in the <head> section, you can not define them in the sitemap. Finally, if you don’t know how to create an XML sitemap for your website to begin with, Google has an explanation.
Implementing Tags Using WordPress Plugins
We can probably agree that the methods above seem a bit time-consuming. Therefore, if you are running a website based on WordPress an easier way to implement hreflang and canonical tags is using plugins.
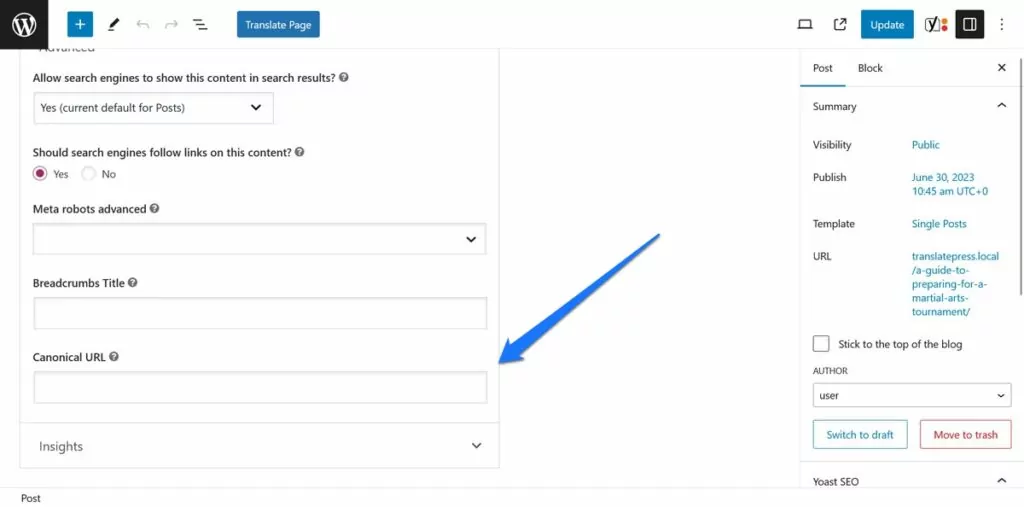
For canonical tags, you can use an SEO plugin. Pretty much all of them come with options to define canonical URLs and also generate canonical tags automatically.

For example, Yoast SEO adds self-referential canonical tag to all your pages by default.
On the other hand, a great option to implement hreflang tags is TranslatePress.
Why is that?
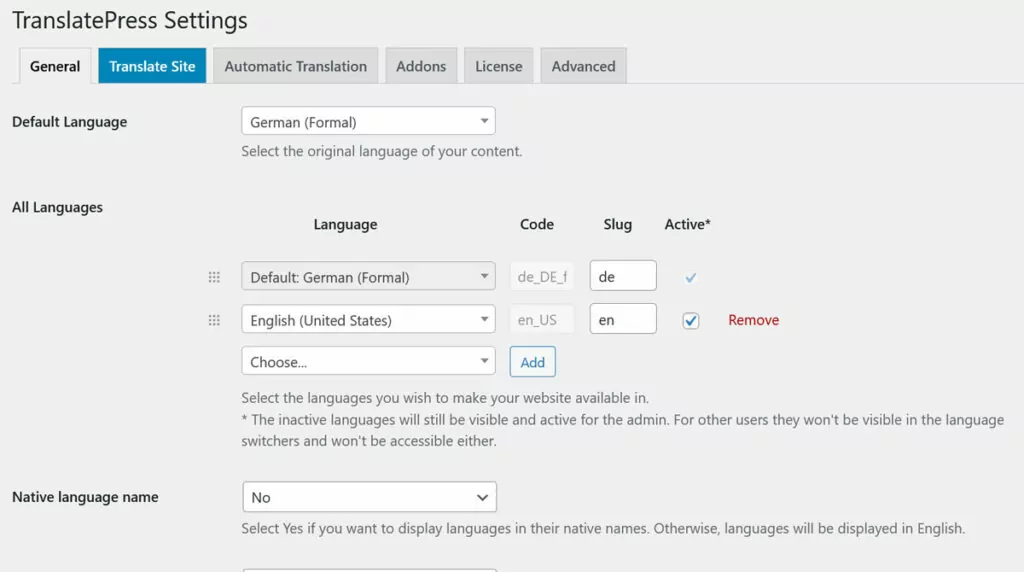
Because the plugin literally does it for you. All you have to do is configure which languages you want to add to your site under Settings → TranslatePress.

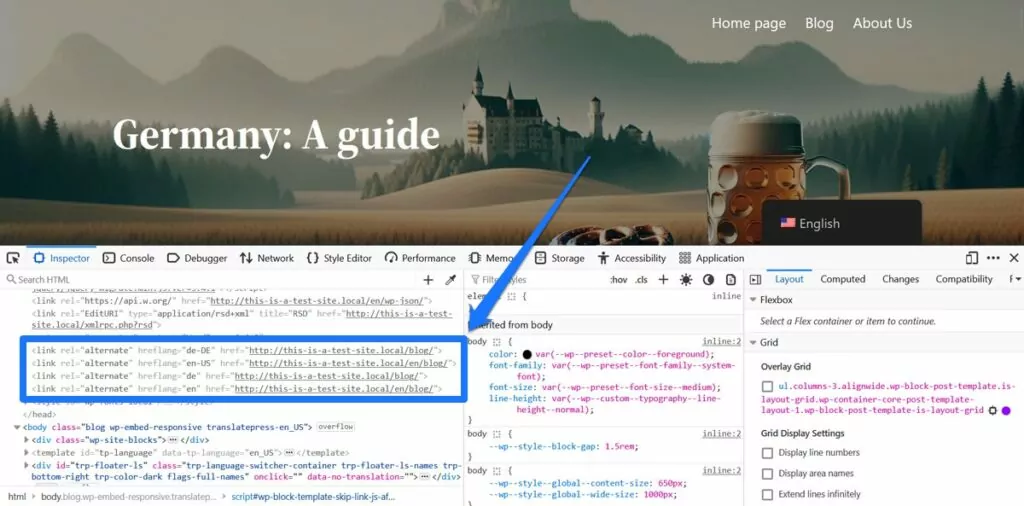
Once you have done so and saved your choices, TranslatePress takes care of the rest. It adds relevant hreflang tags to the HTML of all language versions of your web pages as well as your XML sitemap.

Plus, TranslatePress can differentiate between regional versions of languages, such as Brazilian Portuguese, Mexican Spanish, or Swiss French. When you pick the respective options in the settings, it sets up your hreflang tags so that they reflect both the language and locale.
Other TranslatePress Benefits
If you like the above, you might be interested to hear what else TranslatePress has to offer. It’s not just good for hreflang tags but also has many more features that make it a perfect solution for creating international and multilingual websites.
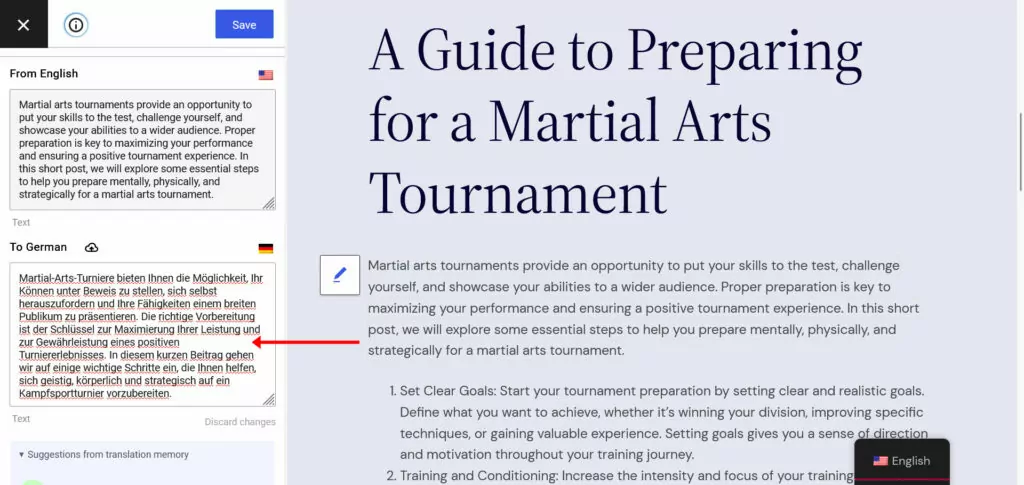
First of all, there is the super simple translation interface.

Use the preview on the right to navigate your website and pick text to translate directly from the screen or the list in the upper left corner.

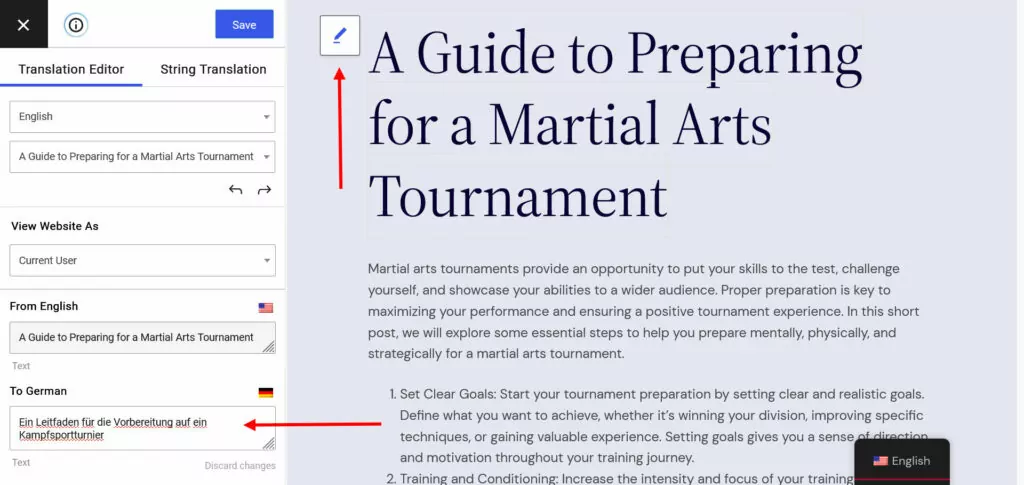
Then, add the translation in the appropriate field and save.

After that, the translated content automatically appears on your website, where visitors can use the built-in language switcher to pick their preferred language.

That’s it. You can also use the same method to show language-specific images and, to make things faster, use automatic machine translation via Google Translate.

This is all part of the free plugin, which lets you add one additional language to your website. If you want more than that, there is TranslatePress Pro, which also comes with these additional features:
- Automatic translation with DeepL — Instead of Google Translate, use the more accurate DeepL translation software.
- Multilingual SEO pack — Translate other important SEO markers such as URL slugs, SEO titles, meta descriptions, ALT tags, and more.
- User language-specific navigation – Display different menus depending on the language of your visitors.
- Automatic user language detection – Automatically reroute visitors to their preferred language version (via browser settings or location).
- Translator accounts — Make working with translation agencies and freelancers easier by giving them direct access to your site.
- Browse as user role – Look at your site as a specific user role in the translation editor.
TranslatePress Pro comes with three different pricing plans so you can choose one that fits your needs.

Ready to Master hreflang and Canonical Tags?
The two tags we talked about in this post are useful signals for search engines on how they should index and rank your web pages. Hreflang tags allow you to define page versions for particular languages and countries. Canonical tags, on the other hand, denote the official version among similar content pieces.
Here are the most important points to remember:
- Hreflang tags are inclusive, while canonical tags are exclusive
- Include hreflang links to every language version on each localized page as well as links to the page itself
- Don’t try to combine both tags into one statement
- Any web page with an hreflang tag can not have a canonical tag pointing anywhere else but itself
- Use x-default statements to define default and fallback language versions
When you first learn about these tags, it can seem a bit scary and technical. However, as you have hopefully seen, they are not all that hard to implement, especially if you have a tool that can do it automatically like TranslatePress. It not only helps you translate your WordPress website, but also set up hreflang tags without you having to lift a finger. Give it a try now!
TranslatePress Multilingual
TranslatePress is the easiest way to translate your WordPress site. It's fast, won't slow down your website, works with ANY theme or plugin and it's SEO friendly.
Get the pluginDo you have any questions concerning the usage of hreflang and canonical tags? Please ask them in the comments below!