If you want to maximize what you get out of your WordPress SEO efforts, it’s important to master WordPress images SEO.
While image SEO is unlikely to ever be your primary focus when it comes to SEO, optimizing your images still plays a role in general on-page SEO. What’s more, nailing WordPress images SEO can also help you rank your images in Google Image Search, which is the second most popular search engine in the world.
In this post, we’re going to cover four key strategies that you need to implement for SEO friendly images. While we’re focusing on WordPress, most of these strategies are platform-agnostic and apply to any website builder or CMS.
Once we’ve covered these four strategies, we’ll also dig into WordPress image SEO for multilingual websites. If you want to offer your website in multiple languages using a plugin like TranslatePress, it’s important to create SEO friendly images for each language – and our post will also show you how to do just that.
Let’s dig in!
Four Essential Tips for WordPress Images SEO
To kick things off, let’s go over four essential tips to create SEO friendly images:
- Add descriptive alt text and titles to all images.
- Use contextual image filenames.
- Optimize your images for performance.
- Disable WordPress image attachment pages.
Add Alt Text and Titles to All Images
While most of your human visitors will only see the visual image that you embed, you also have some behind-the-scenes tools that let you add text content to each image that you use:
- Alternative text (usually called alt text) – this is behind-the-scenes text that appears to search engines and human visitors using screen reading devices. It’s supposed to be a textual representation of the image. For example, if you have an image of a horse laying in a field, the alt text would be something like “A horse laying in a field”.
- Title – this appears to a visitor when they hover their mouse over the image. You can think of this as a “tooltip” for the image. Keeping with the same example, it could be something like “This image illustrates what a laying horse looks like”. The title can provide additional thoughts beyond what’s in the image, whereas the alt text should be a literal description of what’s in the image. Or, you could use it to credit the image source.
Beyond the content itself, one of the key differences between image alt text vs title is that image titles can be seen on the page (when a user hovers their mouse) whereas alt text is only visible when looking at the site’s code (or when using an assistive device such as a screen reader).
Adding image alt text serves two purposes:
- It provides context to Google about the content of the image, which can send relevant ranking signals.
- It helps make your website more accessible to visitors using screen reading devices. While this might not affect SEO directly, it is an important part of creating an optimized website.
Adding the image title can offer another source for search engines to grab context, though it’s less important than alt text for SEO. It can also help visitors understand why you’re including that image.
WordPress gives you a few different ways to set image alt text and titles.
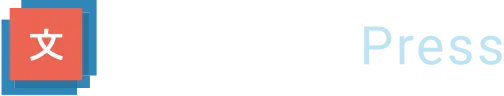
First off, you can use the settings of an Image block to set the alt text and title for that image in that specific post.
To find the title option, you’ll need to expand the Advanced settings.

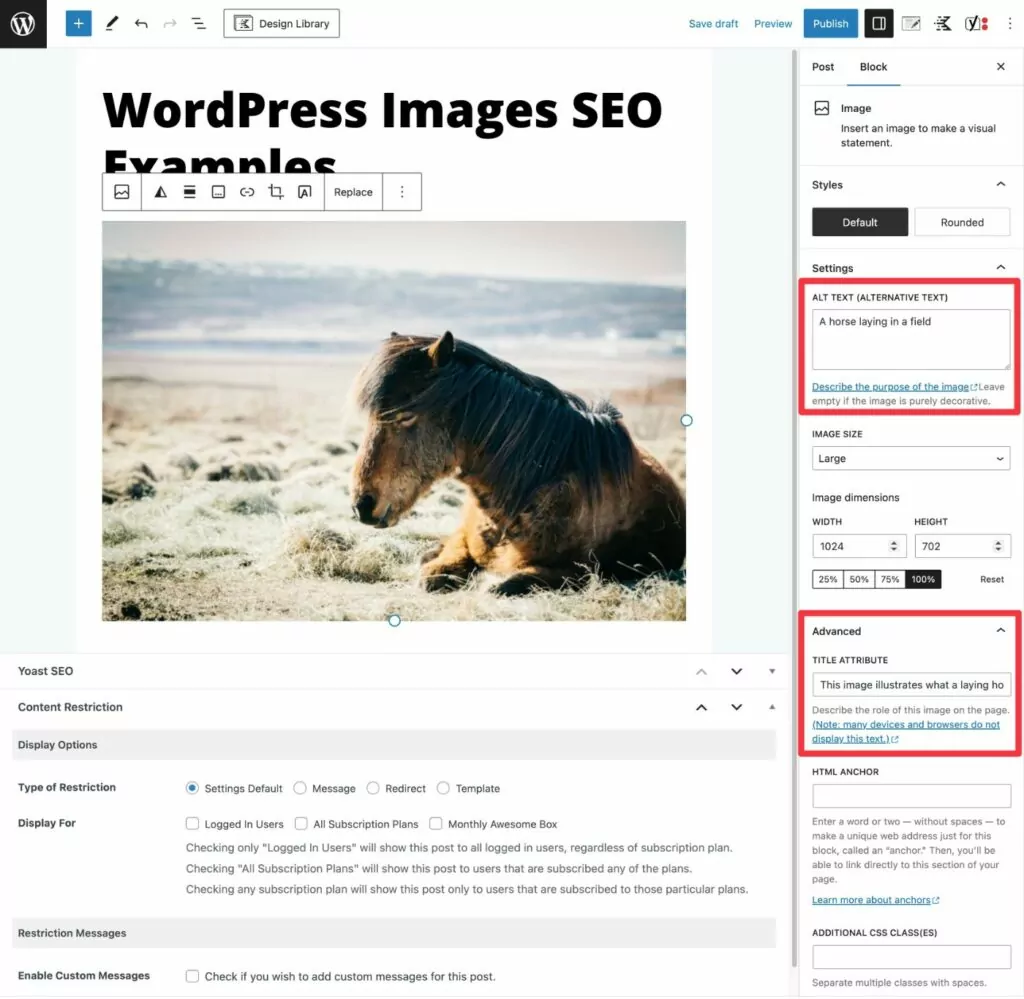
You can also add alt text and titles directly from your Media Library. If you do it this way, WordPress will automatically use that same text if you ever embed the same image in a different spot.
If you plan to reuse the image, adding the alt text and titles directly in the Media Library will save you time in the future.

Finally, if you’re using a third-party page builder, you’ll typically set image alt text via that builder’s settings. For example, if you’re using Elementor, you would add alt text via the Elementor Image widget.
Use Descriptive Filenames
Your images’ filenames are another important part of optimizing them for SEO.
Instead of using random, noncontextual filenames such as “12656223dfe3.jpg”, you should try to always use description filenames whenever possible.
Let’s keep going with the example of the horse laying in the field from above. To make the image’s filename as descriptive as possible, you might use something like “horse-laying-in-field.jpg”.
The best strategy is to set the optimal filename before you upload the image to WordPress.
However, if you want to optimize the filenames for existing images on your site, you can use plugins like Media File Renamer or Enable Media Replace to accomplish that without causing broken images across your site.
Optimize Images for Performance
While Google says it no longer uses loading times as a direct ranking factor as of April 2023, how quickly your site loads still plays a big role in a lot of the user experience-focused ranking factors that Google uses.
And when it comes to making your website load faster, your images play a huge role. That makes optimizing your images for performance another important aspect of WordPress images SEO.
To optimize WordPress images for SEO and performance, you can use some or all of the following strategies:
- Compress images to reduce their file sizes. You can use lossless compression (no visible change in quality) or lossy compression (there might be a visible reduction in image quality depending on how aggressive your compression is).
- Resize images’ dimensions based on how you’re using them. For example, if your blog area is only 800 px wide, your images should be that wide as well (or maybe twice as wide if you want to account for Retina screens).
- Lazy load below-the-fold images. This tells a visitor’s browser to wait to load images until the user starts scrolling down. WordPress now implements native browser lazy loading by default. However, some people like using a JavaScript-based lazy load plugin because it gives you more control over how it works (and not all of your users might be using browsers that support native lazy loading).
- Serve images from a content delivery network (CDN). This is great if your visitors come from different parts of the world. E.g. you have a multilingual website with people visiting from North America, Europe, and Asia.
For the easiest way to implement a lot of these strategies, you can consider an automated WordPress image optimization plugin like ShortPixel, Smush, Imagify, and others.
There’s also a new breed of image optimization plugins that optimizes images in real-time and serves adaptive images based on each individual user’s device using a built-in CDN. If you’re interested in this approach, you can consider plugins like Optimole or ShortPixel Adaptive Images.
Disable WordPress Attachment Pages
This last tip isn’t about optimizing the images themselves, per se. However, it is an important part of optimizing how your WordPress site treats images and avoiding hurting your SEO efforts.
By default, WordPress will create an attachment page for each image that you upload to your site. If you’re not careful, Google will be able to index these attachment pages, which can compete with your other content (and your images) and make it more difficult for Google to crawl your site.
To avoid these types of problems, most WordPress sites disable/noindex attachment pages.
Because this is such a fundamental SEO strategy for WordPress sites, pretty much any WordPress SEO plugin will include functionality to let you do this.
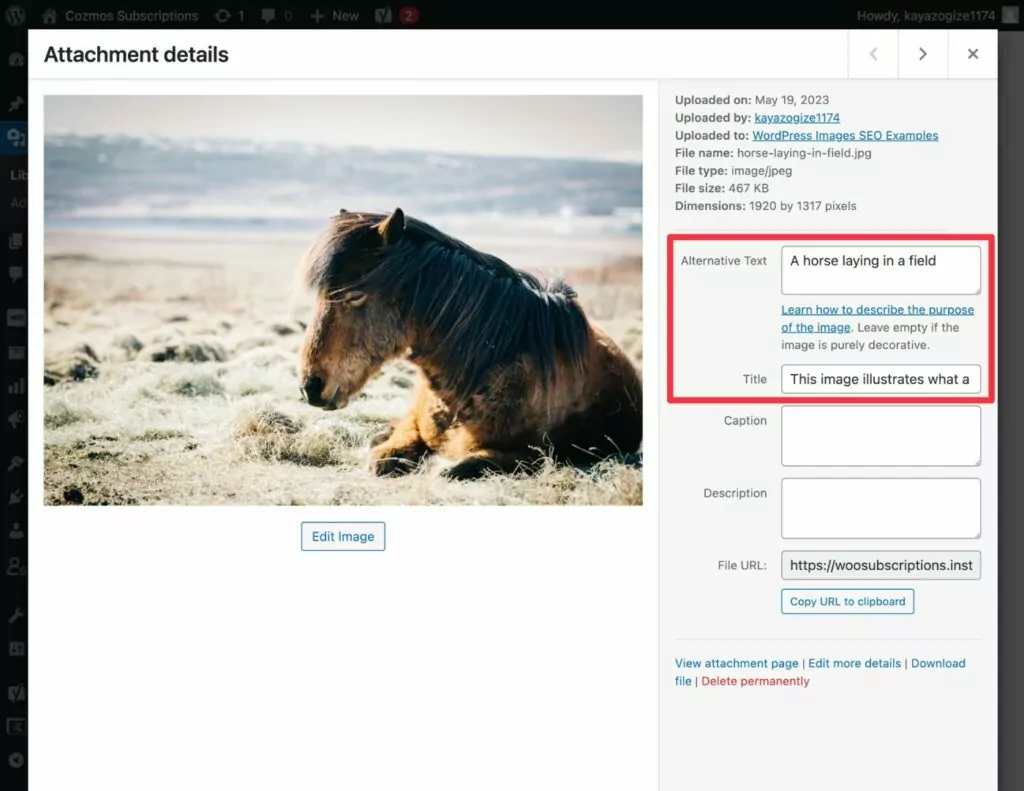
For example, if you’re using the popular Yoast SEO plugin, it should automatically disable media attachment pages for you. You can check this by going to Yoast SEO → Settings → Advanced → Media Pages.

SEO Friendly Images for Multilingual Sites
If you’re creating a multilingual WordPress site, you’ll want to implement the same tactics from above on the different language versions of your site.
Here are some examples:
- You’ll want to translate the image alt text so that the images in different language versions of your site have alt text in the proper language.
- If you’re using different image files, you’ll want the ability to “translate” the file name. If you’re using the same image in different languages, this might not be necessary, though.
Basically, the principles of multilingual SEO friendly images aren’t any different from WordPress images SEO for a single language.
The only tricky part is finding a WordPress translation plugin that lets you implement these principles.
If you don’t want to mess around with overly technical solutions, you can use the TranslatePress plugin.
TranslatePress lets you fully translate all of your site’s images and image content (e.g. alt text) from a visual, point-and-click interface.
TranslatePress is not just for images, either – it’s a full-service WordPress multilingual plugin that can help you translate every single part of your site into unlimited new languages.
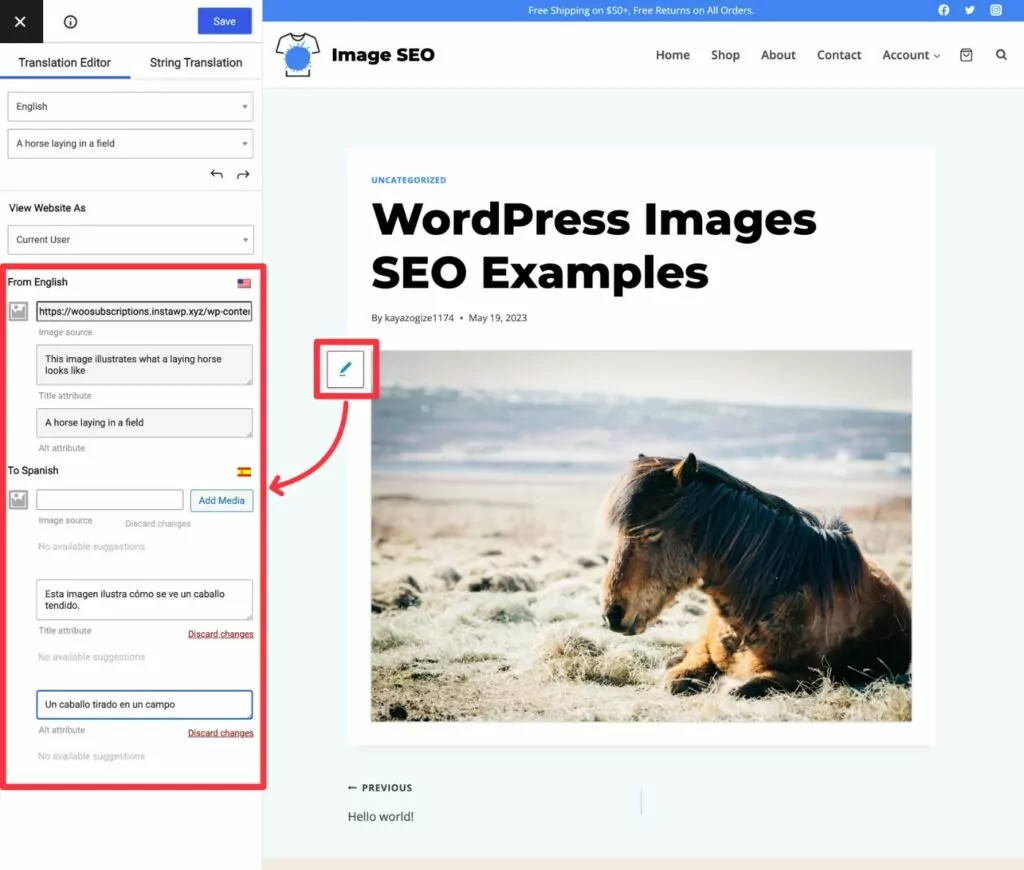
To translate an image, all you need to do is hover over it and click the pencil icon on the visual preview of your page. This will open that image’s details in the sidebar.
In the sidebar, you can easily translate the alt text, title, and other image details (as long as you’ve set up those details in your site’s original language).
If you want to go even further, you also have the option to upload a different image that will be used for that language. This would let you show a different image or just “translate” the filename of the same image.

If you want to save some time, TranslatePress also lets you automatically translate all of your site’s content using your choice of Google Translate or DeepL. This automatic translation functionality includes your site’s image alt text and titles, which makes it super easy to implement WordPress images SEO for multiple languages.
Get Started With SEO for WordPress Images
If you want to maximize your SEO efforts, learning how to implement WordPress images SEO is important.
While image SEO won’t shoot your site to the top of the rankings by itself, it is another essential part of nailing your site’s on-page SEO. Plus, you’ll also give yourself a chance to connect with users in the second most popular search engine in the world – Google Images.
If you’re creating a multilingual WordPress website, multilingual image SEO follows the same principles as single-language SEO. The only important thing is that you’ll need a WordPress translation plugin that makes it easy to translate your image content.
With TranslatePress, you can easily optimize your images for SEO in multiple languages. Plus, you can translate the rest of your WordPress content, as well.
If you want to get started with an SEO-optimized multilingual website, install the TranslatePress plugin today.
TranslatePress Multilingual
The best WordPress multilingual plugin to create SEO friendly images in all languages.
Get the pluginIf you found this post helpful, please check out our YouTube channel, where we constantly upload short & easy-to-follow video tutorials. You can also follow us on Facebook and Twitter to be the first to know each time we post.