Trying to come up with a website localization strategy for your business?
If you want to connect with a multilingual and/or multiregional audience, having a content localization strategy is important.
So how do you come up with that strategy? Well, that’s the purpose of this post.
Below, you’re going to learn everything that you need to know about building a strategy for website localisation.
To make that happen, we’ll start with a general introduction to what website localization is and how it’s different from translation.
Then, we’ll share some real website localization examples of sites that do localization well to give you some inspiration for your own strategy.
After that, we’ll dig into some website localization best practices and tips to help you create an effective strategy for your website.
Let’s dig in!
What Is Website Localization? Why Is It Important?
Website localization is the process of adapting your website for different visitors so that visitors have an optimized experience that feels “native” to them no matter what region they’re browsing from or which language they’re using.
One of the biggest aspects of website localization is translating your site’s content into users’ native languages. However, while translating your website’s content is a big part of any website localization strategy, localization is not just translation.
Localization also covers plenty of other areas.
This could be high-level changes such as adjusting what your website talks about or the references that you make in your content. Or, it could be more nitty-gritty changes, such as adjusting the date formats, units (e.g. Metric vs Imperial), number formats (e.g. using a comma or a period), currencies, and more.
What Are the Benefits of an Effective Website Localization Strategy?
There are a few big benefits to implementing a content localization strategy on your site.
First off, it just plain creates a better experience for your visitors if your site receives traffic from different regions/languages.
If you only target a single geographic area in a single language, this might not matter much to you. But most websites/businesses span multiple regions, so localization lets you ensure your website is offering a great experience to all of your visitors.
Beyond creating a better experience for your existing users, a localized marketing strategy can also help you reach new visitors and expand into new markets and connect with more visitors.
For example, let’s say your website is in English and you’re debating creating a localized website for Spanish speakers from Spain.
When you localize your content, your website can now start ranking for Spanish-language queries in search engines like Google. That means you can benefit from multilingual SEO and start connecting with more visitors in search engines.
When you combine your localization efforts with a strong international SEO strategy, you can greatly increase the traffic to your site.
Website Localization Strategy Example: 3 Real Websites That Did It Right
To help you develop the right strategy for your site, it can be helpful to look at a website localisation strategy example.
Here are three real-life businesses that have done a great job of implementing website localization…
Square – Localized Experiences for Different Regions (But Same Language)
Square is one of the best website localization examples because it has so many small localization details to account for.
If you’re not familiar with Square, it’s a payment solution for processing payments online and in person. As such, Square’s localized websites need to deal with lots of differences when it comes to currencies, laws, policies, and so on.
It’s also a great example of how you might create localized sites for different regions even though the languages are the same.
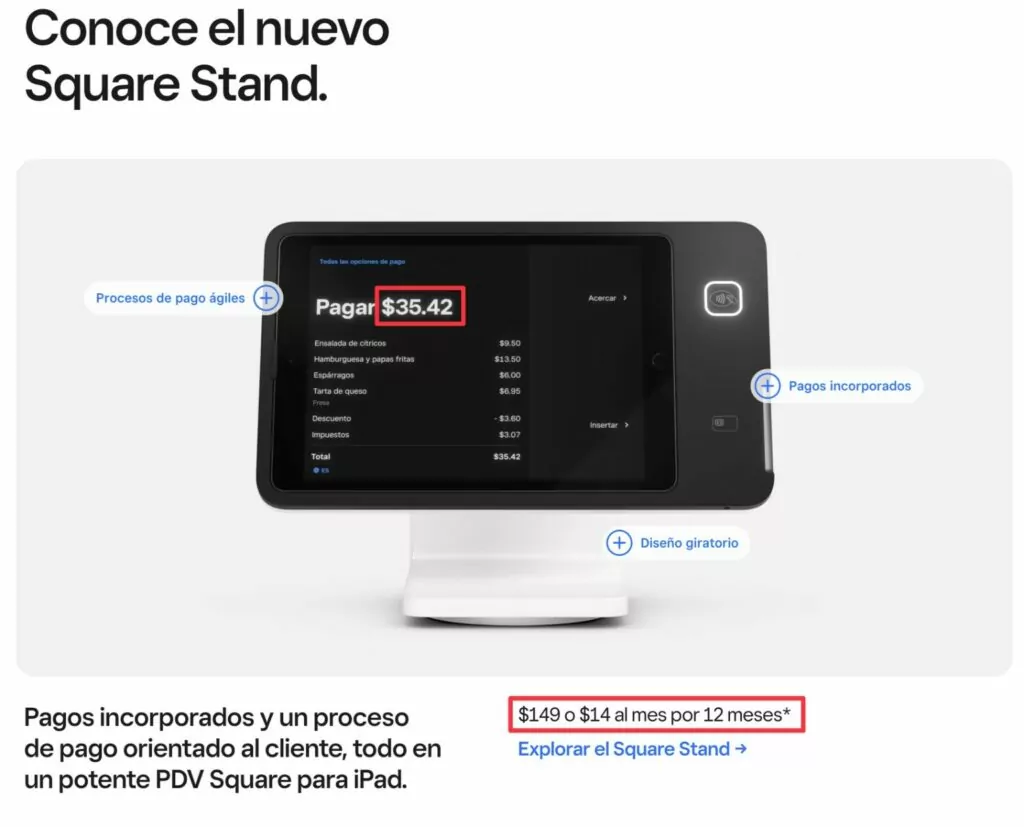
For example, Square’s Spanish-language website for the United States region still references dollars:

But if you were to go to the Spanish-language website for Spain, you would see all of the references changed to Euros, even going as far as to update the receipt on one of its product images.

The product example is also different, as Square offers different payment processing tools in different regions.
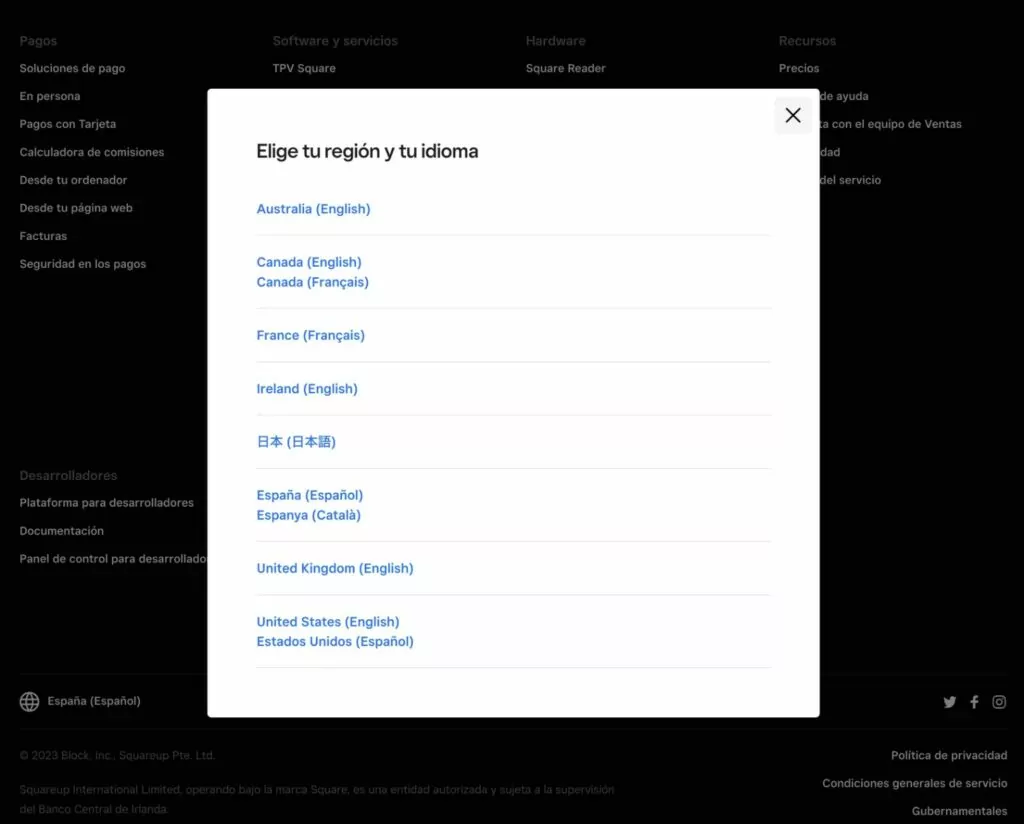
To let users choose their preferred language and region, Square offers a region selector in its website footer and also redirects users to the relevant region automatically.

Airbnb China – A Localization Strategy Example for Integrating Local Services
For another website localisation strategy example, let’s look at Airbnb and its approach to China.
Airbnb goes above and beyond when it comes to localization, which has helped it expand to over 100 different countries around the globe.
One unique detail of Airbnb’s localization strategy is how in-depth it goes, going so far as to localize social login providers, payment methods, and even the name of the business!
For example, if you’re in the USA, you can use your existing Facebook account to register/sign in to Airbnb. But what about Airbnb’s customers in China, where Facebook doesn’t exist as a platform?
To localize the social login functionality, Airbnb decided to offer WeChat sign-on to customers in China (with similar strategies implemented in other countries where needed).
Airbnb also localized its payment options, letting customers in China pay with mobile payment platforms like Alipay and WeChat.
Finally, to round out Airbnb’s China localization strategy, the company also tweaked its name to make it more relatable to customers in China – going with “Aibiying” in China.
If you want to learn more, you can check out this CNBC interview with the Airbnb China president.
While your website localization strategy might not need to be quite as comprehensive, Airbnb still makes a great example of how deep a website localization strategy can go for certain markets.
Note – Airbnb did eventually shut down its China business in mid-2022, but the failure had more to do with China’s Covid-19 restrictions than issues with the localization strategy.
Etsy – A Great eCommerce Localization Strategy Example
Etsy is a popular eCommerce marketplace that focuses on more handmade types of items.
As part of building its marketplace community, Etsy has done a great job of implementing website localization. Beyond helping their shoppers browse from different locations, Etsy’s localized marketing strategy has helped them to rank their eCommerce category pages for Google searches in a variety of different languages.
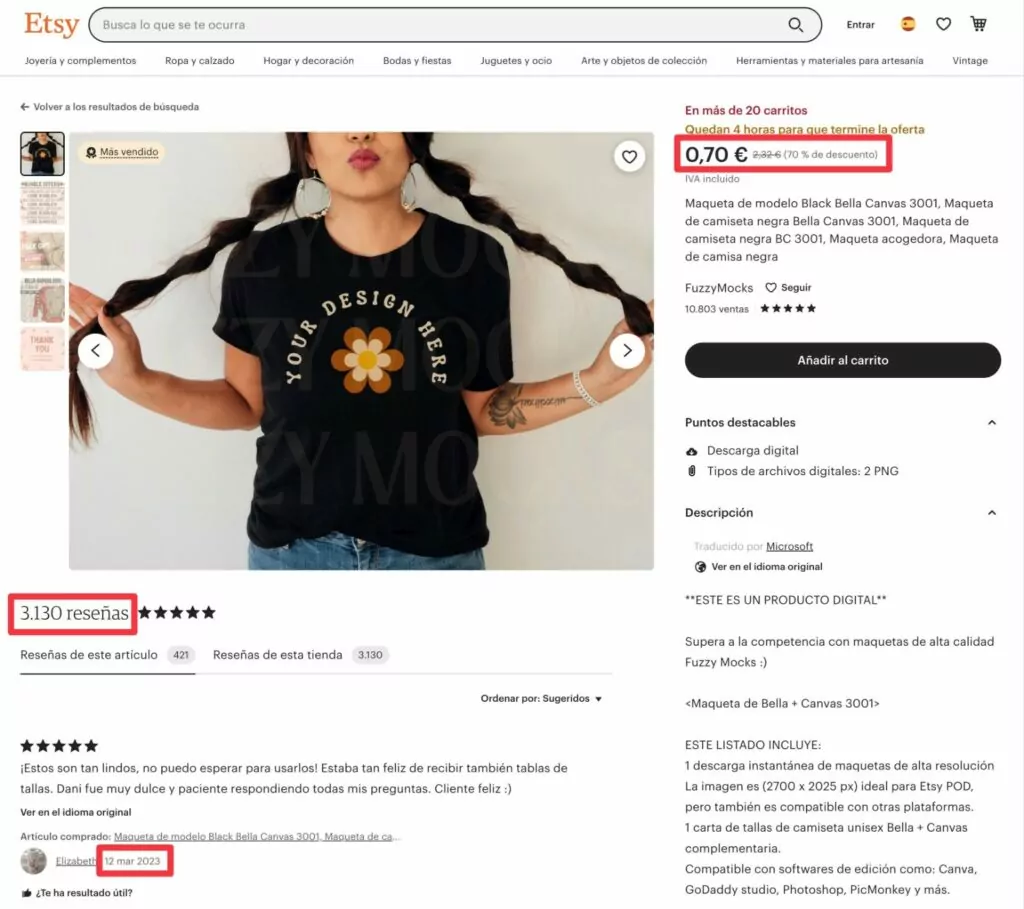
For example, it’s not uncommon to see Etsy ranking at the top of search engines for both English and Spanish queries (along with other languages).
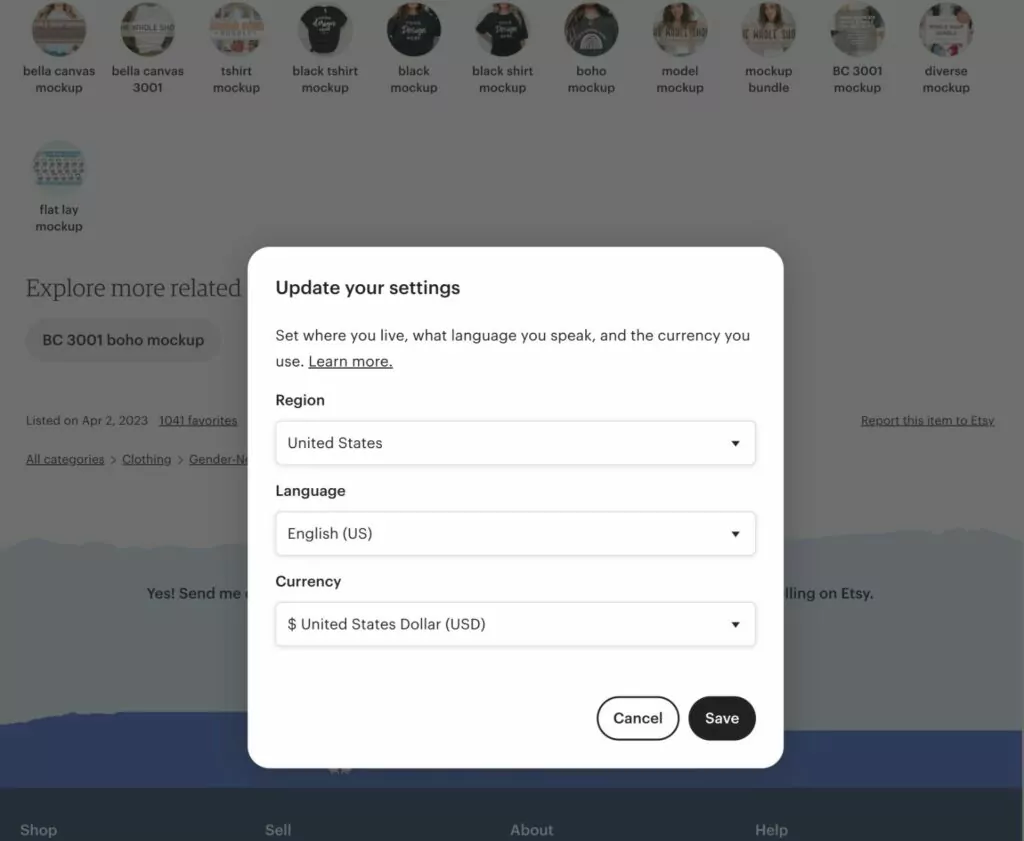
To let shoppers choose their preferred localization details, Etsy shows a popup that lets users select their preferred:
- Region
- Language
- Currency

Etsy also tries to automatically redirect users to the optimal settings so that shoppers have a great localized experience right away.
Based on these choices, Etsy will localize the entire experience, including translating content, changing currencies, adjusting date formats, and changing number forms (e.g. using a period instead of a comma for large numbers).

How to Develop Your Own Website Localization Strategy: Tips and Best Practices
To properly localize your website’s content, there are some website localisation best practices that you’ll want to follow when developing your strategy.
Here are our tips for effectively approaching localization on your website…
List the Languages and Locales That You Want to Cover
To start, you’ll want to think about which languages and locales you plan to target. It might seem basic, but you can’t plan the rest of your localization strategy until you know what you need to cover.
Note that we didn’t just say “which locations” – it’s totally possible that you might need to cover multiple languages/cultures for a single geographic location.
Consider the Square localization strategy example above – Square has different websites for both languages and regions. There are localized sites for English speakers and Spanish speakers in the USA, as well as a separate localized site for Spanish speakers from Spain.
By thinking about both the languages and the regions that you need to cover, you can plan for comprehensive localization coverage.
Choose How to Translate Your Website’s Content
While translation isn’t all of your website localization strategy, it is one of the most important parts. As such, you’ll want to consider how you translate your website’s content early in your planning.
There are two broad strategies here – human translation and machine translation:
- Human translation – you have a human manually translate your site’s content. You could do it yourself, hire a freelance translator, or hire a dedicated translation agency.
- Machine translation – you use a machine translation service to automatically translate your site’s content. Popular options here are Google Translate, DeepL, etc.
Human translation ensures the most accurate and user-friendly translations, but it can be costly and/or time-consuming, especially for large websites.
Machine translation has gotten quite accurate these days, especially for popular language pairs*, but it’s still not perfect so you might not want to rely on it for essential pages.
*For less popular languages, the accuracy also drops down a bit.
To get the best of both worlds, you can consider using a localization tool that will let you combine both approaches.
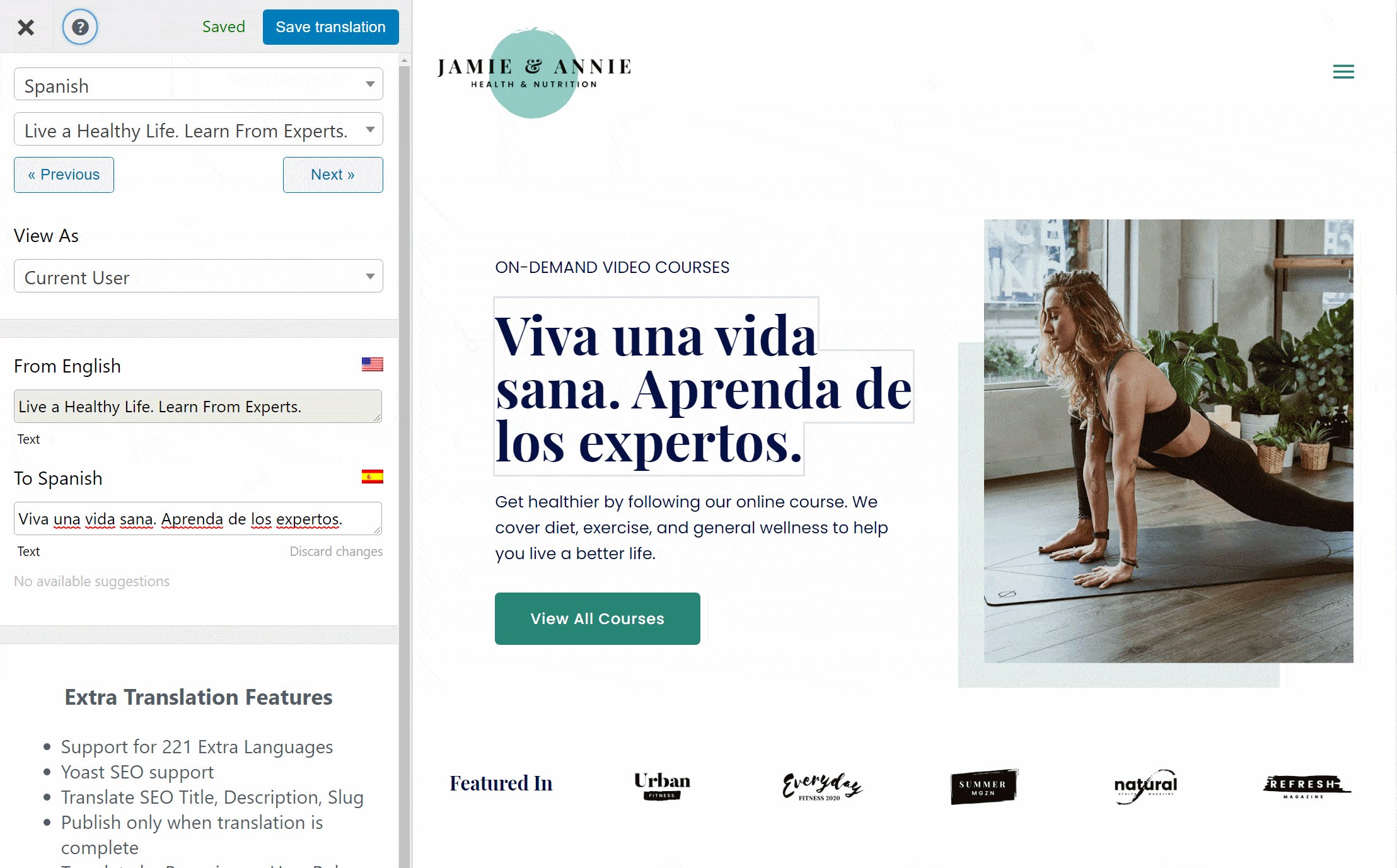
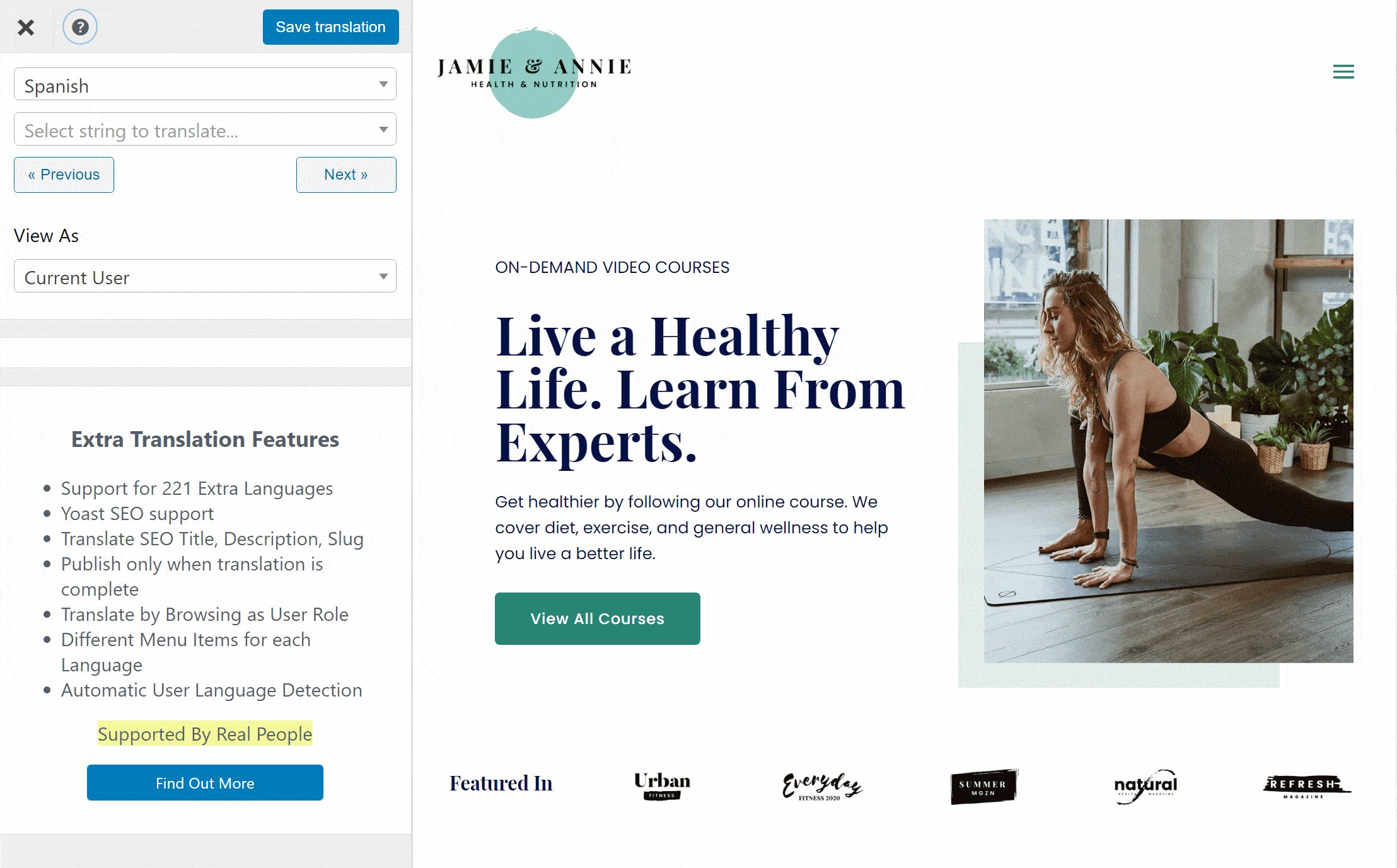
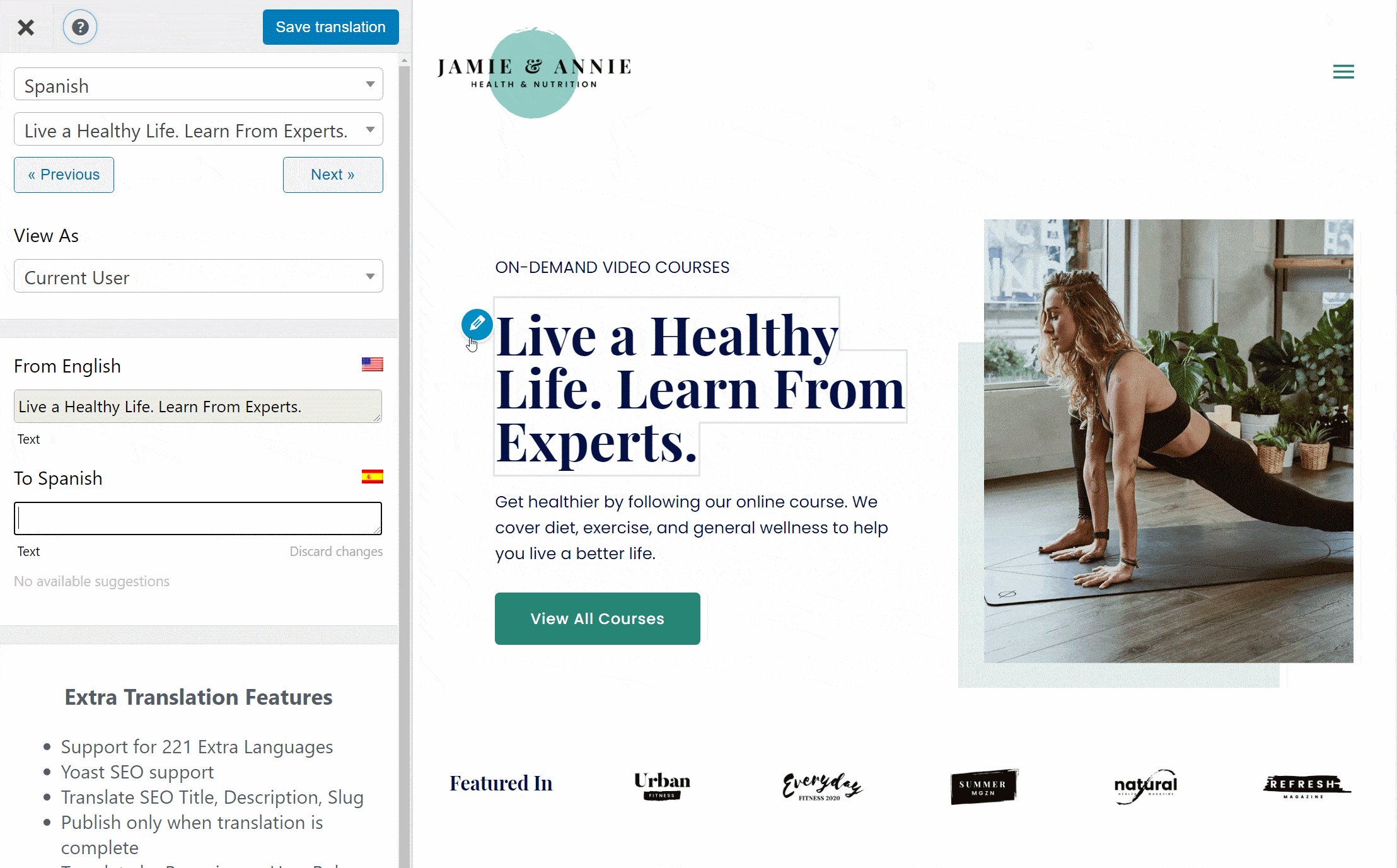
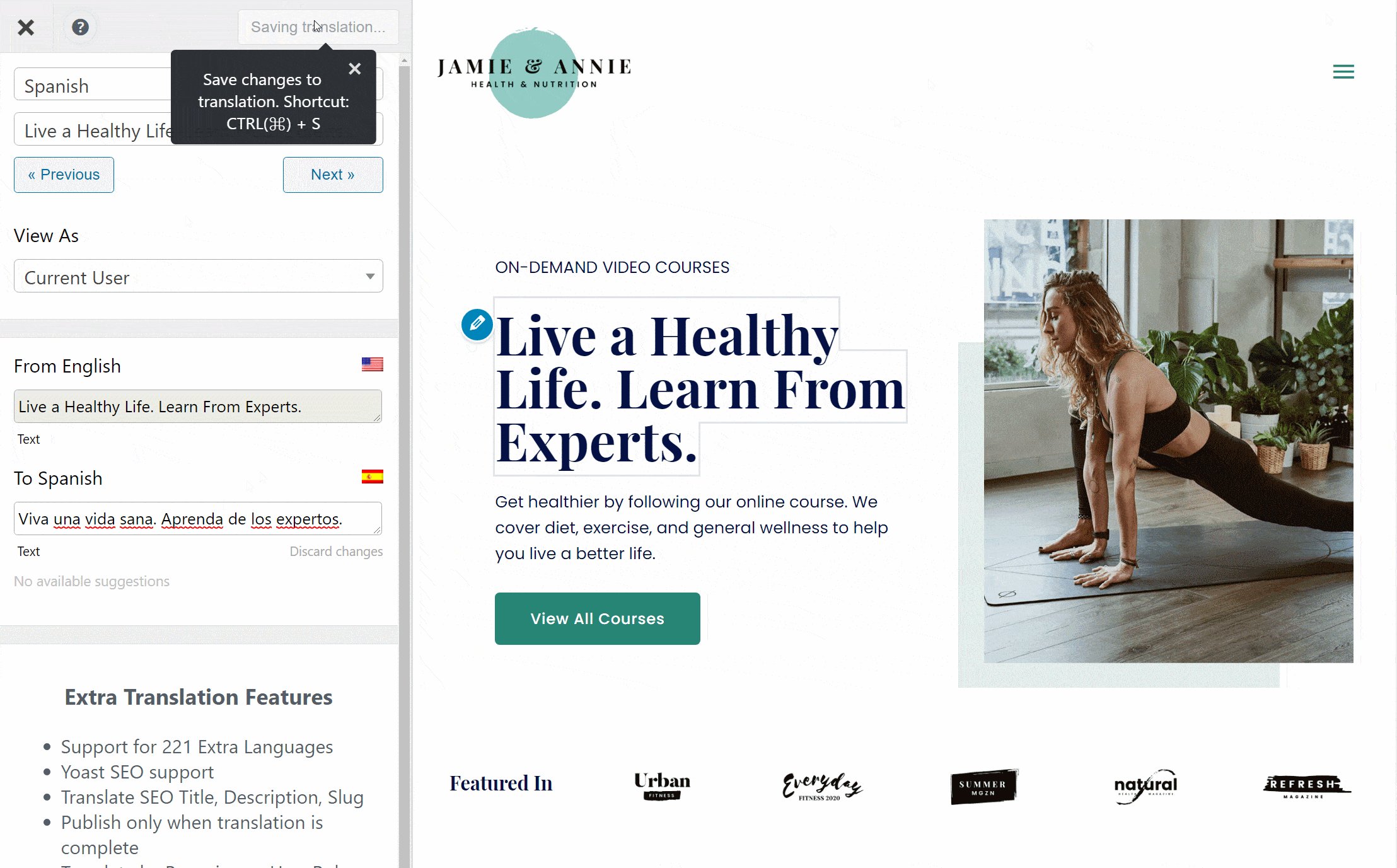
For example, if you’re using WordPress, the TranslatePress plugin lets you generate your site’s baseline translations using Google Translate or DeepL. Then, you can still have a human go in and manually edit/refine those translations using TranslatePress’s simple visual editor.

Pick a Tool/Plugin to Localize Your Website
To manage your website localization efforts, you’ll usually want the help of some type of localization tool or software.
While you could custom code a solution or manually create separate sites for each language/locale, it’s usually not efficient to do so. Plus, there are some excellent localization tools out there that can help you manage and sync your localization efforts.
Your strategy for choosing the best website localization tool will depend on how you’ve built your website.
If you’ve built your website using WordPress, you can use a WordPress localization plugin like TranslatePress, which allows you to easily manage your site’s translations and other localization details right from WordPress.
If you’ve created your website with a different platform, you might want to build your strategy around tools like Lokalise or Localize.
It’s important to choose the right tool early in your strategy because the tool you choose will affect how you approach other aspects of your localization strategy.
Create a Style Guide to Detail Important Regional Changes
To ensure that you’re consistent when localizing your website, creating a style guide is an important part of developing your website localization strategy.
To start, you’ll want to document localized style rules for all the nitty-gritty details including the following:
- Date formats
- Other time formats – e.g. 12-hour or 24-hour time formats.
- Units of measurement – e.g weights, distances, temperatures, etc.
- Number formats
- Currencies
- Etc.
Beyond those types of details, you’ll also want to consider cultural differences that might affect how you approach content on different sites.
For example, if you’re localizing your website for an audience in India, you might want to avoid references to eating beef as it won’t resonate with a majority of Indians (and might even offend some visitors).
Collecting these important cultural differences in a style guide will help you ensure success when localizing your site, especially if you’ll have multiple people working on localization.
Plan for Design Changes After Localization
While a lot of website localization focuses on making changes to your site’s content, it’s important to remember that making changes to your content might also necessitate changes to your site’s design.
For example, your site’s perfectly sized heading or menu might look great in English, but they could be a problem in other languages.
If possible, you’ll want to design for localization from the very beginning. However, that might not be an option if you’re implementing a website localization strategy for an existing website.
If that’s your situation, you should just plan for making some design tweaks after localizing your content.
If you have a dedicated design team, you might want to bring them into the process early on to save yourself from surprises later.
If not, you might need to reach out to a freelancer or agency to make some adjustments once you’ve finished localizing your site’s content.
Avoid These Common Localization Mistakes
Finally, when preparing your localization strategy, you’ll also want to make sure you’re avoiding common mistakes.
Preparing for these mistakes in advance can help you avoid needing to fix things later on.
Some common localization problems include the following:
- Not localizing images.
- Broken characters and other technical issues – this can happen with accents or diacritical marks that aren’t supported by your website’s font(s).
- Forgetting to localize the emails that your site sends. For example, if you have an eCommerce store, it’s important to localize your store’s emails.
- Using a localization system that’s hard to maintain.
To learn more, you can check out our full list of common website localization problems.
How to Localize Your WordPress Website Without Code
If you’re using WordPress, the TranslatePress plugin offers one of the easiest ways to implement your localization strategy.
To start, TranslatePress lets you use both human and machine translation to translate your WordPress site.
You can use a single approach or combine the two translation methods – for example, you can generate your site’s baseline translations with Google Translate or DeepL and then go back and refine them as needed.
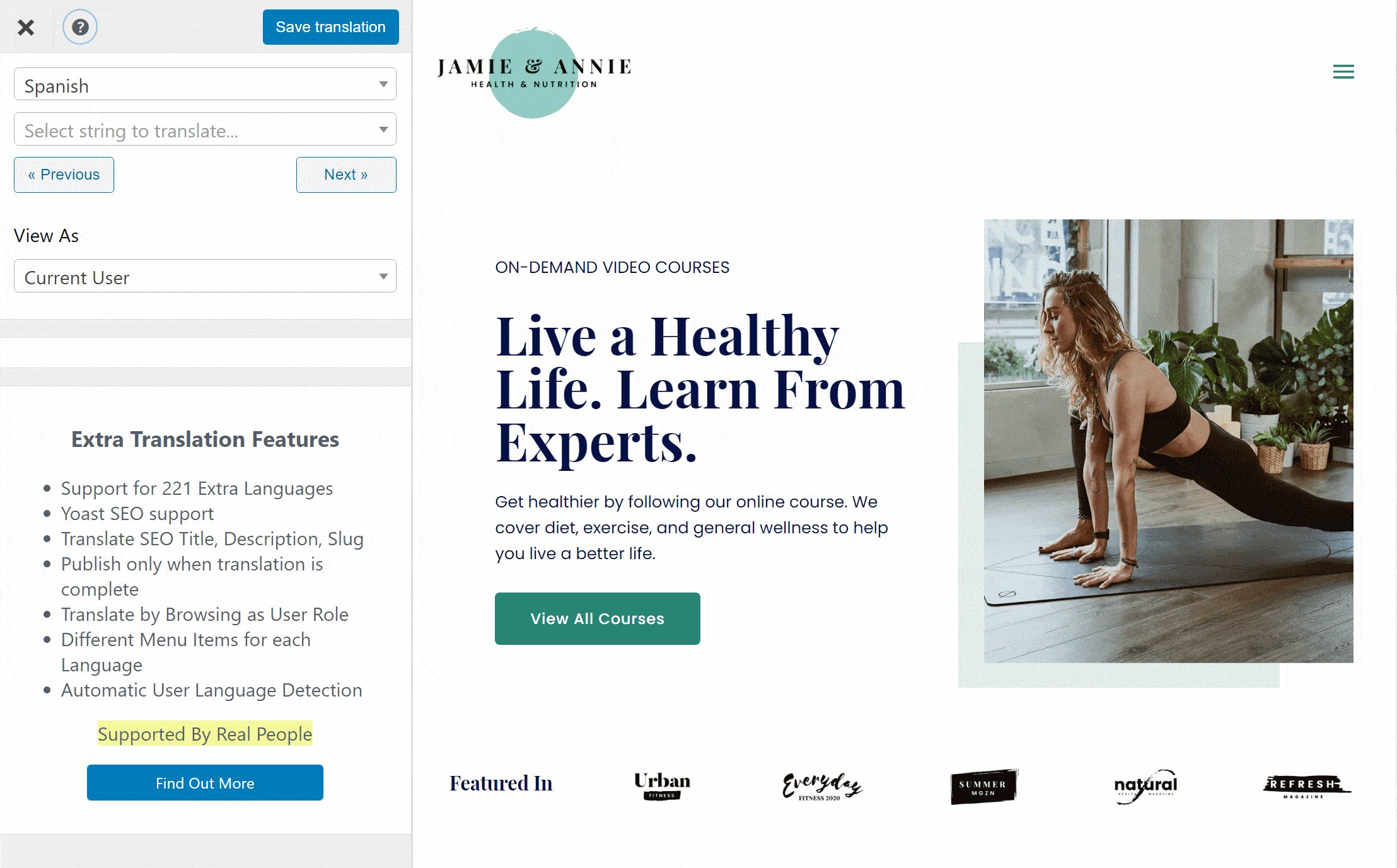
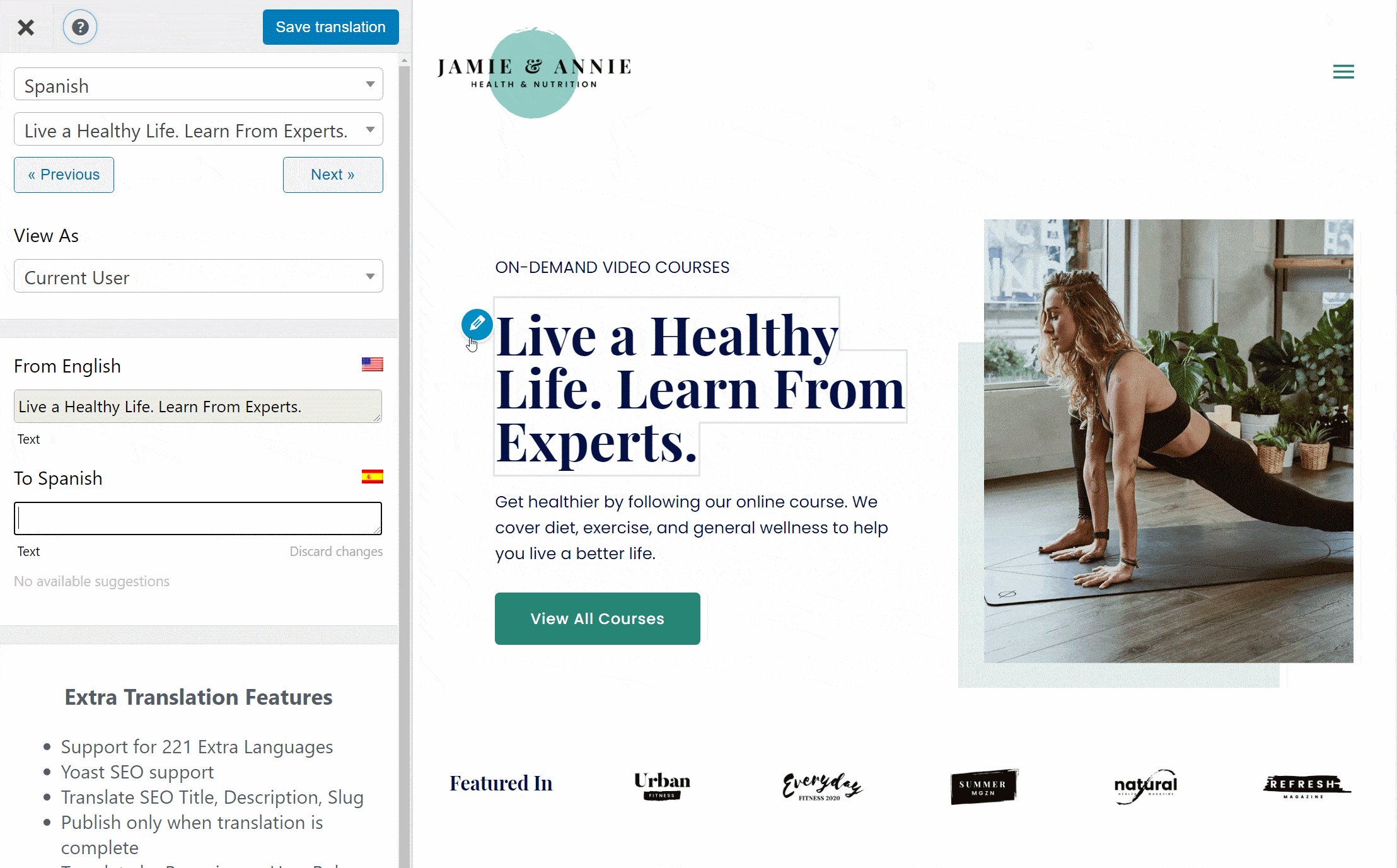
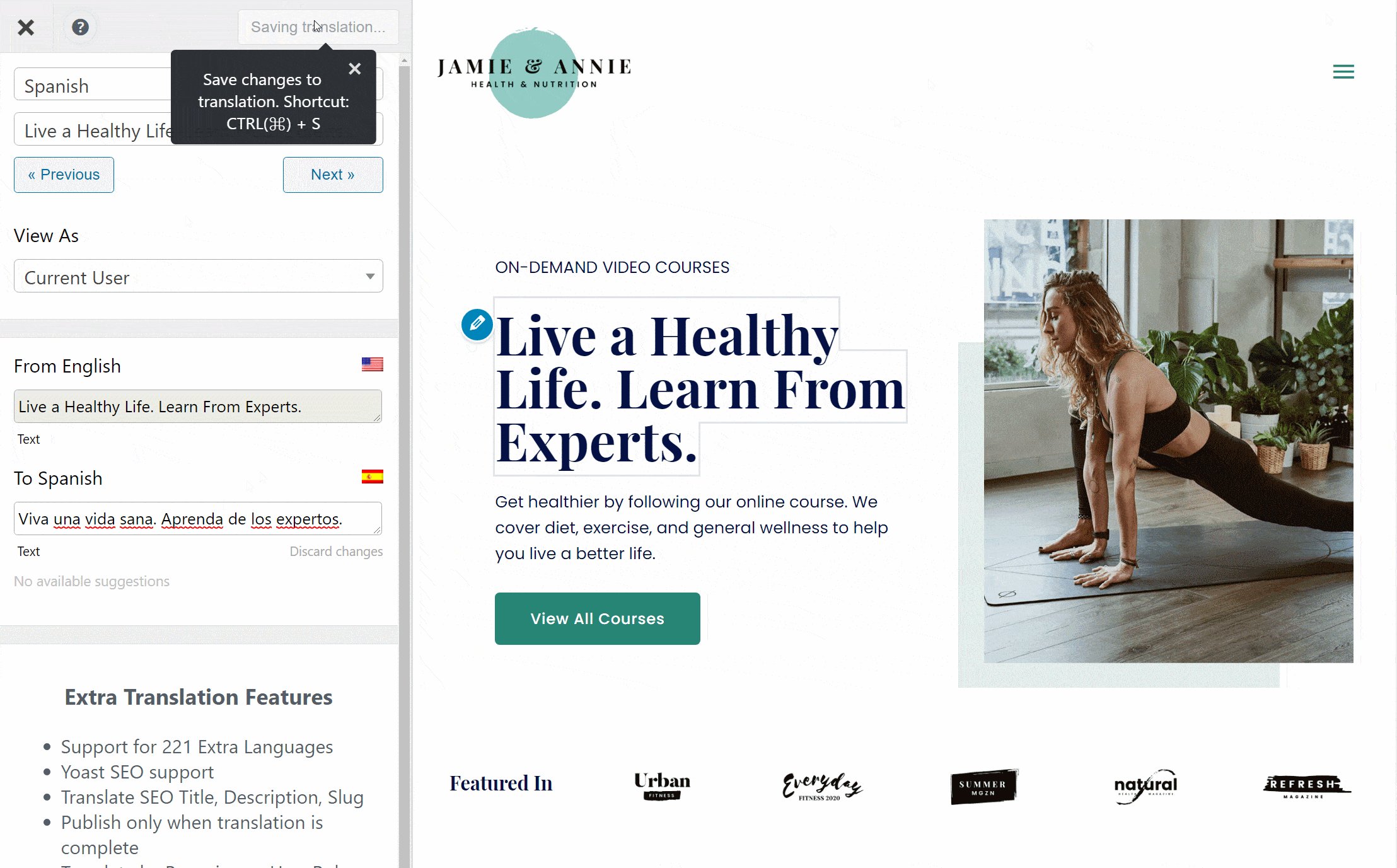
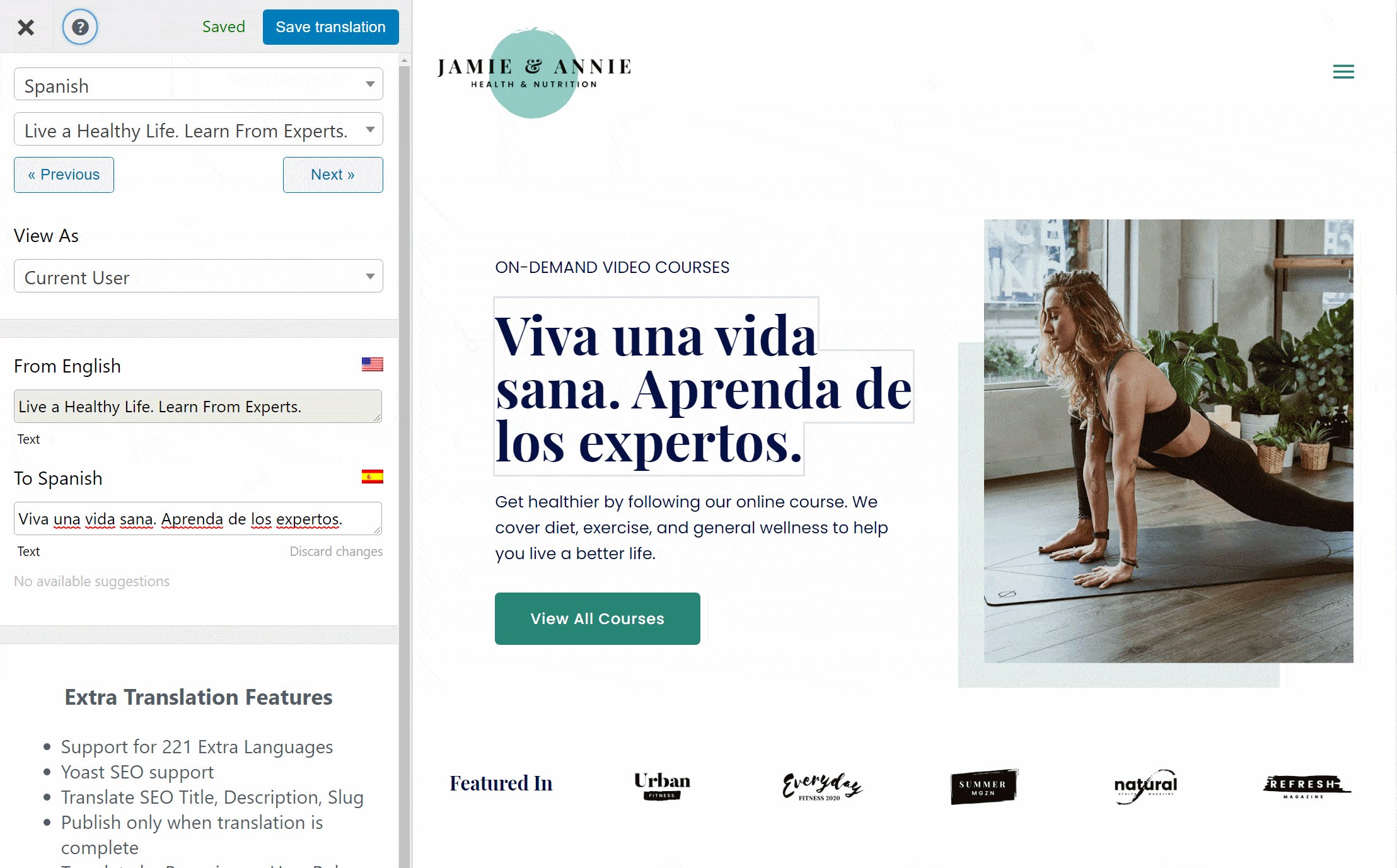
Either way, you’ll be able to manage all of your translations using a visual, point-and-click interface:

Beyond just generally offering a simple way to manage things, this interface also lets you see how your localization efforts affect the design of your site.
TranslatePress also doesn’t force you into using 1:1 translations, so you’re free to localize your content as needed. For example, you can change units, formats, and so on – or you can even cover completely different content for different locales.
Beyond that, TranslatePress lets you go beyond text localization and also localize other types of media on your site, including images and videos.
If you’re interested in learning more, you can check out our full guide on how to localize your WordPress site – it covers every step in the process and you do not need any technical knowledge to localize your site.
Get Started With Your Website Localization Strategy Today
If you want your website to be able to reach visitors in different languages and locales, it’s important that you have a website localization strategy in place.
To plan for success, you’ll want to…
- Clearly define the languages and regions that you want to cover.
- Choose how you’ll translate your content – human translation, machine translation, or a mix of both.
- Pick a localization tool that can help you manage things.
- Create a localization style guide to ensure consistency.
- Plan for design changes as part of your localization efforts.
- Avoid common localization mistakes from the beginning to avoid fixing things down the road.
If you’ve built your website with WordPress, the free TranslatePress plugin can help you implement a well-rounded localization strategy using human translation, machine translation, or a mixture of both.
If you want to get started, install the TranslatePress plugin today and then follow our guide on how to create a localized WordPress site.
TranslatePress Multilingual
The best way to implement a well-rounded website localization strategy on WordPress. No code needed - manage everything from user-friendly dashboards.
Get the plugin