Want to implement eCommerce localization?
Having an online store allows you to reach a global audience without the constraints of geographical boundaries. It allows you to connect with potential customers from different corners of the world and expand your market presence exponentially.
Or that’s what you thought!
Drawing a global audience into your online store without a face or a physical presence is hard and selling products to a global audience is even harder.
The key to a successful eCommerce business is to establish and maintain customer trust.
Localization of your eCommerce website is one of the best ways to earn customer trust because what is familiar is trustworthy.
In the following tutorial, you will learn how to implement localization on your eCommerce site along with the differences between localization, translation, and internationalization, among other things.
What Exactly is eCommerce Localization?
eCommerce localization is the process of adapting an eCommerce site to make it culturally and linguistically suitable for a local audience in a particular region or country.
Localization is a long and comprehensive process and it involves translating website content, and SEO metadata, adhering to cultural and regional context, changing graphics, modifying layouts, designs, and colors, converting to local currencies and units of measure, formatting dates, addresses, and phone numbers, addressing local regulations and legal requirements, and more.
Let’s take a quick dive into each of these components –
1. Translation of Website Content
Translation is a basic component of localization. Translations have to be implemented on posts, pages, image captions, buttons, menus, footers, popups, sidebars, and newsletter boxes, among other things.
What is the Difference Between Translation & Localization?
It’s worth noting that translation and localization are often used interchangeably and it’s a mistake because translation is only a part of the localization process.
Localization of an eCommerce website is really about meeting the target audience’s cultural expectations at all levels. It’s an extensive process and involves having a localized marketing strategy and making multiple changes from the ground up. To learn more, take a look at this localization vs translation guide.
2. Translation of SEO Metadata
SEO metadata like titles, meta descriptions, meta tags, and sitemap plays a crucial role in optimizing an eCommerce site for search engines. Translating metadata will help you rank in local search engines and draw local traffic from your target region.
3. Cultural & Regional Sensitivity
During the localization process, you need to ensure that the site’s messaging is not only linguistically correct but also culturally and regionally relevant.
For instance, when talking of popular sports to a US audience, you can cover football, baseball, and basketball but when localizing your site for a Norwegian audience, you will need to cover skiing, biathlon, and ice hockey instead.
Also, you may have to use the Nynorsk dialect when targeting Western Norway or the Bokmål dialect when targeting the rest of Norway.
4. Translation of Media
Pictures of people, objects, or scenes should reflect the local demographic, lifestyle, and preferences.
Images, infographics, illustrations, and logos that display text need to be replaced with graphics with translated text.
Let’s say, there’s a featured image on your eCommerce site that goes like this:

When localizing the site for Norway, the image should look like this:

5. Modification of Site Layout, Design & Color
Languages like the Arabic language do not follow the standard LTR (left-to-right) to RTL (right-to-left) direction, and their script can impact the site layout.
Some languages are verbose and require more space on the page while others are succinct and require less space.
You have designed your site’s layout based on the default language but it may need to be modified during localization.
Color, shapes, icons, object sizes, and even animals have diverse meanings across different cultures. In marriage ceremonies, the color white is revered in Western countries while red is the traditional color of marriage in Eastern countries. And a bear might symbolize strength in some cultures and be associated with fear in others.
6. Currencies & Units of Measure
Displaying correct currency symbols and formats based on the country’s standards is an important component of localization. For instance, the US standard way of displaying monetary value is $10 but in Europe, you will have to display it like 10$.
Likewise, in the US, the distance might be measured in miles, while in many other parts of the world including Europe, kilometers are the preferred unit of measurement.
7. Dates, Addresses, & Phone Numbers
Incorrect date formats can lead to confusion. For instance, 07/08/2000 – reads as 7th August 2000 in most of the world but in the US, it reads as July 8th, 2000.
Addresses in the US often include the street address, city, state abbreviation, and ZIP code while In the UK, addresses have a different structure with elements like postal codes, town/city, and county included.
Localizing phone numbers involves adjusting the format, country codes, and local dialing patterns.
8. Adherence to Privacy Laws & Local Regulations
Failure to comply with local regulations and privacy laws can lead to legal issues, financial penalties, and damaged brand reputation. For example, the European Union’s General Data Protection Regulation (GDPR) imposes strict rules on the collection, processing, and storage of personal data. When localizing your eCommerce site for EU countries, you must ensure that your data handling practices are aligned with GDPR requirements.
Localization is a massive process and these are some of the common components.
In the next few sections, we have covered the benefits of localization and demonstrated how to localize a WordPress eCommerce site. But first, let’s take a dive into internationalization and how it’s related to localization.
What is the Difference Between Localization & Internationalization?
Like localization and translation, the term localization and internationalization are also sometimes used interchangeably. Granted, these two processes are connected but they are not the same thing.
Internationalization is the process of building a product in a way that ensures users can easily localize it. This means, internationalization lays the foundation for effective localization.
In WordPress, developers built plugins and themes using functions like “gettext” to help facilitate translations. This is internationalization.

All said and done, eCommerce site admins don’t have to worry about internationalization unless they are planning on building software.
Benefits of Localizing eCommerce Sites
The following benefits will give you a clear picture of how localization can really help your eCommerce website grow. By implementing eCommerce localization, you can:
SEO Benefits: Localized content improves your search engine visibility in different regions and languages, increasing the chances of your eCommerce store appearing in local search results.
Improved Conversion Rates: Visitors from new markets are likely to make a purchase as they can read product details, pricing, and checkout processes, among other things in their own language.
Better Brand Reputation: Localization demonstrates clarity, cultural sensitivity, and commitment to serving local customers, fostering trust and positive consumer perception which helps boost brand reputation.
More Loyal Customers: Localized website creates personalized experiences, and enhances emotional connection, trust, and loyalty, leading to repeat business and word-of-mouth referrals.
Competitive Advantage: By offering a localized shopping experience, you gain a competitive edge over businesses that have not yet embraced localization and become a dominant player in the industry.
If done right, localization can boost your business through the roof.
How to Localize a WordPress eCommerce Site?
We will demonstrate how to localize an eCommerce website that is built using the world’s most popular CMS – WordPress.
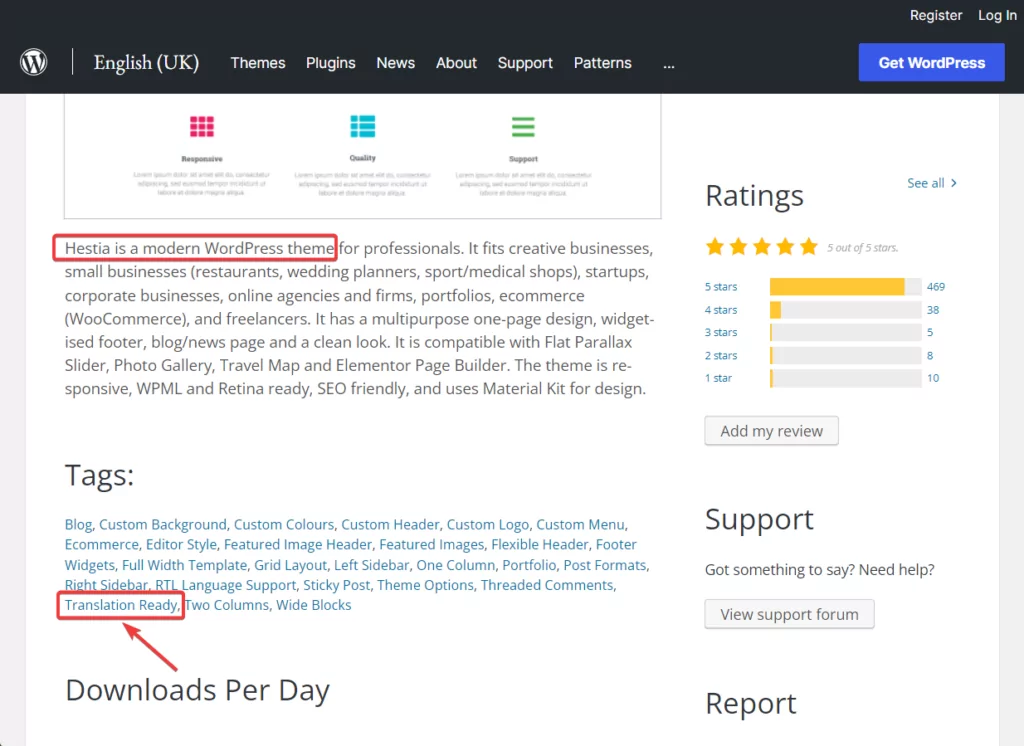
WordPress sites generally use WooCommerce to sell products and services, so in this tutorial, we will use a tool called TranslatePress to translate WooCommerce products, posts, pages, SEO metadata, and every other content. Let’s start.
Step 1: Install TranslatePress & Choose Languages
TranslatePress is the most popular and userfriendly translation plugin. It helps you translate directly from the front end, using a super intuitive visual translation interface.
The plugin has a free and a pro version.
The free version is loaded with features that can be used to translate texts, images, buttons, menus, text strings, and forms. It works seamlessly with page builders like Divi, Elementor, Beaver Builder, and others. But more important, it integrates perfectly with WooCommerce, the most popular eCommerce plugin for WordPress.
The pro version lets you add two or more languages, add multilingual SEO capabilities, allow automatic translations via the DeepL, and add “translator” user accounts to your site to have people help you with translations.
If you aren’t sure which version to install, then start with the free plugin. You can always upgrade the plugin if you need to.
To install the free plugin, open your WordPress dashboard and go to Plugin → Add New. Type in the plugin’s name or download it from the WordPress repo and then upload it to your site.
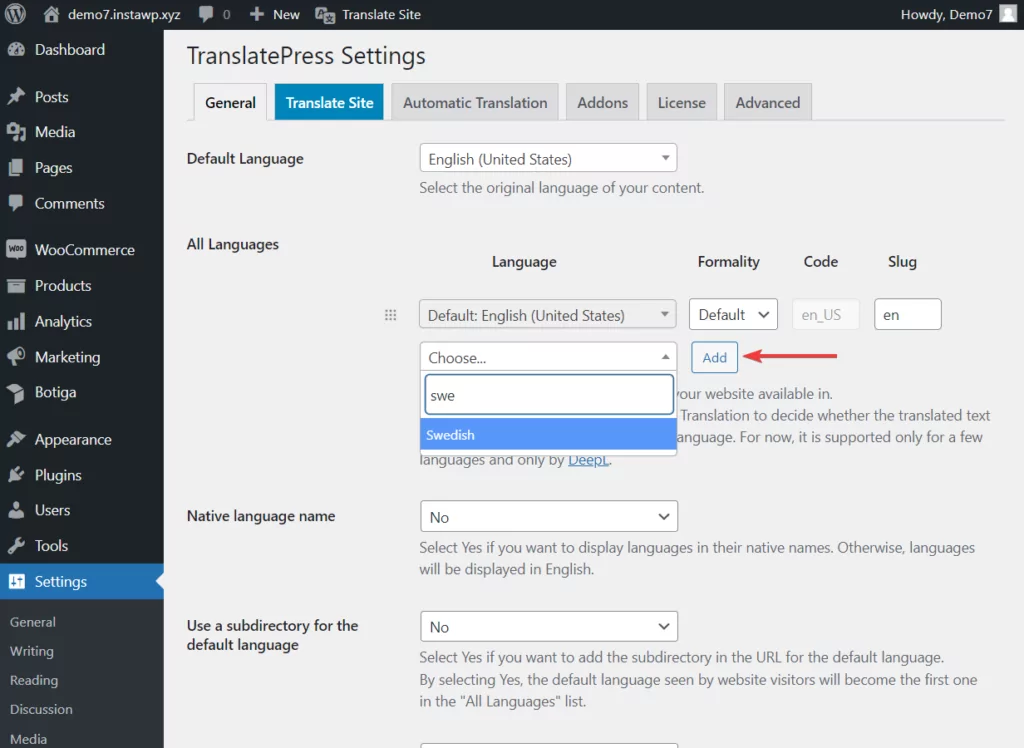
After installation, go to Settings → TranslatePress → General → All Languages and choose the language you want to use on your store.

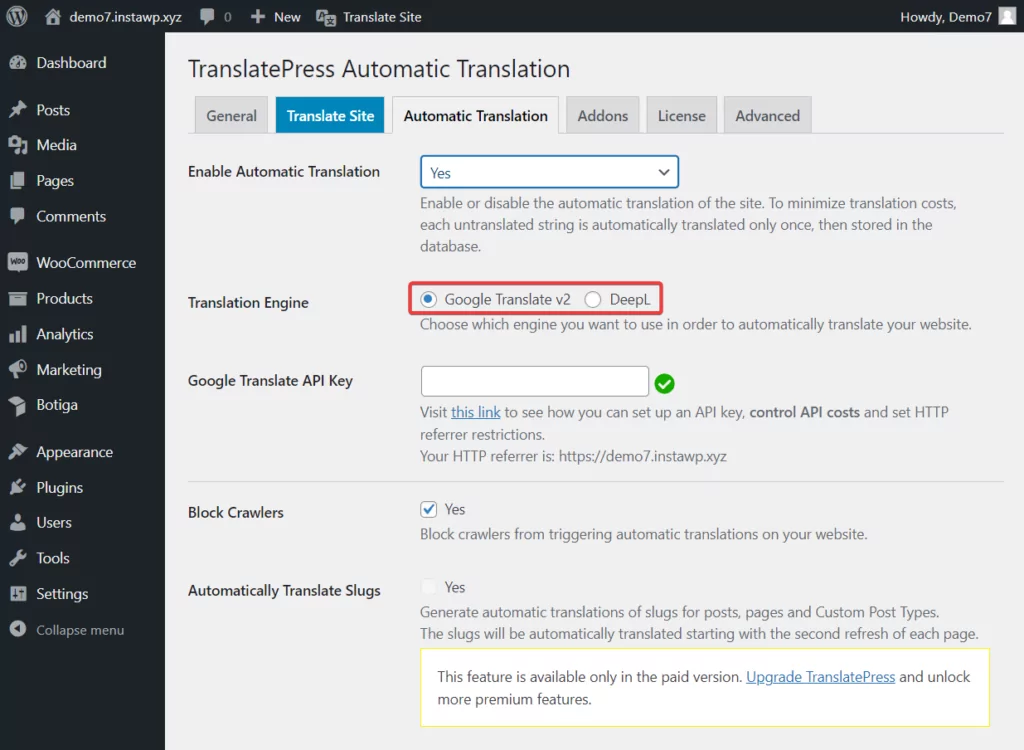
Step 2: Set Up Automatic Translation (Optional)
Automatic translations save time but it’s entirely optional. You can use it to generate a baseline translation and later edit the translations using the visual editor.
For manual translation, skip this section and head straight to step 3. But if you choose to automate translations then go to Automatic Translation on the TranslatePress dashboard and set the Enable Automatic Translation to Yes. Then proceed to choose a translation engine.
The free plugin supports Google Translate but to use DeepL you need the TranslationPress Pro plugin.
Use these help docs to obtain an API key for both services:

Consider setting daily limits on machine translations, automating slug translation, and saving Google Translate API log requests in your database.
Step 3: Translate WooCommerce Content
Now comes the fun part!
WooCommerce websites have product pages, store, cart, checkout, and account pages, menus, widgets, footers, popups, forms, and SEO metadata. You will be translating them using the TranslatePress visual editor. We’ll show you how to use it.
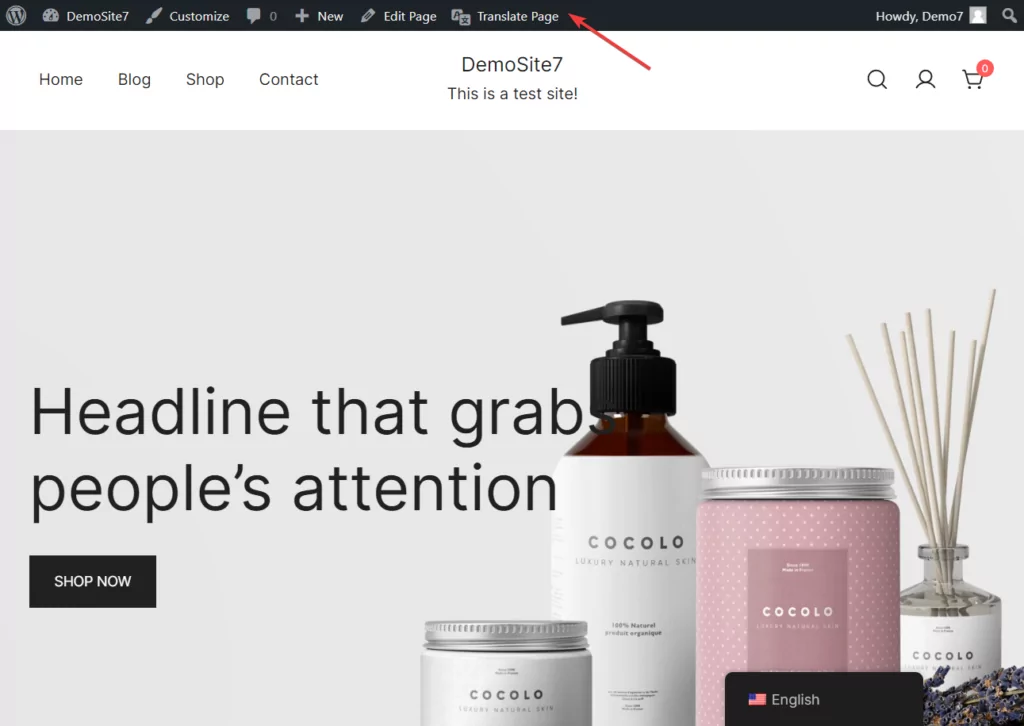
Open a product page (or any page you like) and select the Translate Site option from the admin bar. The visual editor, also called Translation Editor should appear on the left side of the screen.

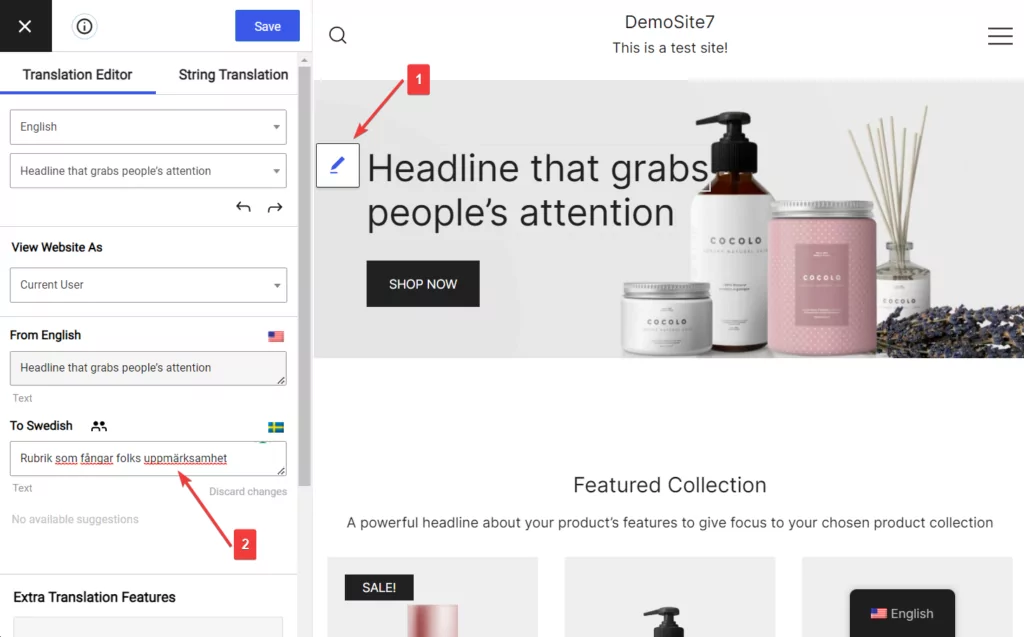
Choose any text on the page by hovering your cursor over the text and selecting the pencil icon.
If you enabled Automatic translation, the editor will be prefilled. If not, then add the translated text in the appropriate field.
Remember to save the translations before closing the page.

This is how you can translate posts, pages, product and account pages, carts, checkout, menu, widgets, footer, popups, and forms on your WooCommerce site. Translating SEO metadata needs the Pro plugin and requires editing the URL slug, changing the title and meta description, enabling multilingual sitemaps, and setting the correct hreflang attributes for your localized pages.
TranslatePress takes care of your multilingual sitemap and hreflang attributes. But you will need to use the editor to translate the URL slug, title, and meta description. More on that in this multilingual SEO guide.
To truly localize your WooCommerce site, you will need to display multiple currencies. We have a separate guide on that: How to Add Multiple Currencies to WooCommerce.
Conclusion
Localizing your eCommerce website is a great way to draw traffic, boost your conversion rates, improve brand reputation, customer loyalty, and gain competitive advantage.
The process of localization involves the translation of website content, SEO metadata, graphics, cultural and regional sensitivity, modification of site layout, design, color, currencies, units of measurement, dates, addresses, phone numbers, and adherence to privacy laws and local regulations.
It’s a long and expensive affair. We recommend having a proper strategy in place and active monitoring of what works and what doesn’t.
For WooCommerce sites wanting to localize, we recommend using TranslatePress for translating pages, store, cart, checkout, and account pages, menus, widgets, footers, popups, forms, and SEO metadata of your website.
If you have any questions about eCommerce localization, let us know in the comment section below.