If you’re building a multilingual website, you’ve probably seen the term hreflang tags. In fact, that’s probably why you’re reading this article right now.
So – what is hreflang? And why do you need to care about hreflang tags if you’re using multiple languages on your site?
Well, if you keep reading, you’ll be able to answer those questions, plus a whole lot more!
In our complete guide, you’re going to learn everything that you need to know about hreflang tags, including the following:
- What are hreflang tags?
- Hreflang SEO impacts
- Some hreflang examples of when you should use them
- Hreflang implementation, including an easy way to set up hreflang tags if you’re using WordPress
Let’s dig in!
What Are Hreflang Tags?
Hreflang tags are small bits of behind-the-scenes code that identify the language and geographical locale of a page on your website.
Search engines can use these tags to understand your site and provide the most relevant content to searchers.
More specifically, hreflang tags let you link content together so that search engines can understand that these pages are connected, but target different languages or locales.
For example, let’s say you have a page in English at https://yoursite.com/hello-world/ and then the same content translated into Spanish at https://yoursite.com/es/hola-mundo/.
With hreflang tags, you can tell search engines “Hey, these two pages have the same content/purpose, but one page is for English speakers and the other page is for Spanish speakers”.
You can also go beyond just language and also tell search engines that your pages are targeting different geographic areas for localization purposes.
For example, “Hey, these two pages have the same content and are both in English, but one is for people in the USA and the other is for people in the UK”.
Here’s an example of what hreflang tags look like in your site’s HTML:
Hreflang SEO Impact and Importance
While hreflang tags are not a major SEO ranking factor in the same way that backlinks and keyword research are, using them properly is an important part of on-page SEO for multilingual or multi-location sites.
There are three main SEO benefits of using hreflang tags.
1. Prevent Duplicate Content Issues
The first is that hreflang helps prevent issues with duplicate content on your site. For example, let’s say you have two almost identical pages of content, except that one targets English-speaking people in the USA and the other targets English-speaking people in Australia.
By adding the relevant hreflang tag for the language and locale, you can make it clear to search engines that these pages are not duplicate content, but are rather optimized for different audiences.
2. Optimize Pages For Different Searching Audiences
Let’s keep going with the example above. In addition to preventing problems with duplicate content, adding the hreflang tag to your USA-targeted and Australia-targeted content also ensures that all of the searchers will find their way to the content that’s optimized for them.
Basically, Google can rank the USA version for people searching in the USA and the Australian version for people searching in Australia.
Each user gets to the page that’s optimized for them, which can also have some additional tertiary SEO benefits such as a higher CTR, lower bounce rate, etc.
3. Benefit From Shared Ranking Signals
In a 2017 Q&A with Gary Illyes from Google, Gary hints that hreflang tags can also have a more direct impact on SEO because pages that are all in the same hreflang cluster will share each other’s ranking signals to some extent.
For example, if you have lots of links pointing to the English-language version of the page, those links can also have a positive effect on the Spanish-language version of the page (assuming both pages are grouped together using hreflang).
We don’t know how much is shared, and it’s unlikely that you’re getting the full “link juice” so to speak. But even a small boost from shared ranking signals is worth spending the time to properly set up hreflang tags.
Is Hreflang Good for SEO?
To sum up, properly using the hreflang tag is good for SEO because it helps you optimize how search engines index your site and create the best possible experience for searchers.
Google has also hinted that there might be more direct benefits, such as pages that are in the same hreflang cluster sharing ranking signals.
A Real Hreflang Example: Three Common Situations
We kind of touched on this in the previous section, but let’s go over some examples of when you would want to use the hreflang tag on your site.
Content in Different Languages
If you have content on your site that you’ve translated into multiple languages, you’ll want to add the hreflang tag so that Google knows that these pages are associated with one another. That is, it’s the same version of the page, just in different languages.
Content in the Same Language But for Different Locales
As we touched on in the SEO section, you still might want to use the hreflang tag even if your content is in the same language. For example, if you have different versions of a page for English-language visitors from the USA, the UK, and Australia, you would want to use hreflang tags to specify the locale of each page.
You may be curious about the reasons for implementing hreflang tags for identical content across various locales.
Besides the SEO benefits we went over by implementing hreflang tags, websites can ensure that users are directed to the most relevant version of a page based on their location.
This is particularly important for e-commerce websites, as it allows them to display prices in the local currency, cater to local purchasing habits, and provide a more personalized user experience. Understanding the currency and habits of users in different locales enables businesses to tailor their offerings, promotions, and content to better resonate with each audience, ultimately enhancing user engagement and driving conversions.
Therefore, incorporating hreflang tags and considering different locales can significantly impact a website’s visibility, usability, and ultimately, its success in global markets.
Content on Different Domains/Subdomains
In some situations, you might create separate multilingual sites using subdomains or completely different domain names. For example, yoursite.com and yoursite.es.
You can still use the hreflang tag to link your sites together, even if they’re using separate domain names.
General Hreflang Implementation Tips
How you add the hreflang tag to your site will depend on how you’ve built your site.
For example, did you code your site from scratch? Or are you using a self-hosted content management system like WordPress or a website builder like Squarespace or Wix?
If you’re using WordPress, it’s very easy to add the hreflang tag using a plugin such as TranslatePress.
For hosted website builders, it’s a bit of a mixed bag. Some website builders will automatically add the hreflang for you, while others require you to manually do it yourself.
How Do You Make a Hreflang Tag?
Before we talk about the hreflang implementation for specific platforms, let’s talk about how to make a hreflang tag in general.
When you make a hreflang tag, you have two options:
- Language only – you can only specify the language of the page by adding its two-letter code. For example, “this is the Spanish version of the page”.
- Language AND locale – you can go beyond just the language and also specify a locale by adding both the language code and the locale code. For example, “this is the Spanish version of the page for people in Mexico” and “this is the Spanish version of the page for people in Spain”.
If you have multiple pages in the same language that target different locales, you’ll want to specify both using the hreflang tag.
However, if you’re only creating a single page in the language for all areas, then you can just specify the language.
The basic hreflang tag formatting looks like this:
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
Here’s a hreflang example that indicates the page is in English for all locales:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
And here’s an example that indicates the page is in Spanish and for people in Mexico:
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
Here are some notes:
- Country and locale code – for the country and locale codes, you want to use the two-letter ISO codes. All country codes. All language codes.
- URL – make sure to specify the full URL, including the HTTPS or HTTP part.
How Many Hreflang Tags Do You Need to Add?
Google says that you must add all hreflang tags to every version of a piece of content, including the current version.
For example, let’s say you have three versions of a page:
- English
- Spanish speakers in Mexico
- German
Each version would include all three tags so that Google knows they’re all connected in a cluster.
That is, the English version would still include the English hreflang tag (which is self-referential in technical terms), as well as the two hreflang tags for the other versions of the page.
Here’s an example of what the hreflang tags would look like for each page in the cluster:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
If pages in an hreflang cluster don’t all point to one another, Google might ignore the hreflang tag, so it’s important to make sure you’re adding the hreflang tag everywhere where it’s needed.
Google also recommends that you add a “default” page for visitors who aren’t using one of the languages/locales that you’ve specified.
You can set this up using the x-default hreflang tag. Here’s an example:
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
Where Do You Put the Hreflang Tag?
There are two main places to put the hreflang tag:
- HTML – you add the hreflang tags in the <head> section of your site.
- Sitemap – you include the hreflang tags in your XML sitemap that you submit to Google and other search engines.
You can also add the hreflang tag with HTTP headers, but this is only really needed for non-HTML files such as PDFs or other documents that you’re hosting on your server.
For best results, you’ll probably want to add the hreflang tag to both your site’s HTML and XML sitemap. This is what most automated tools do (more on those next).
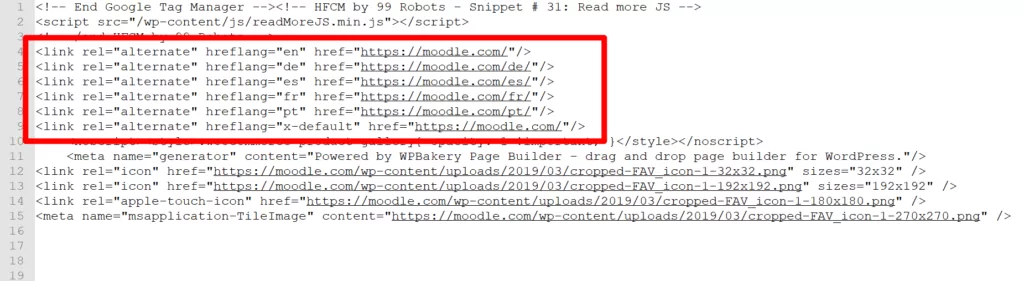
Here’s a hreflang example from Moodle for adding code to the HTML <head> section of a page:
You can see that there are hreflang tags for five different languages, plus a default option.
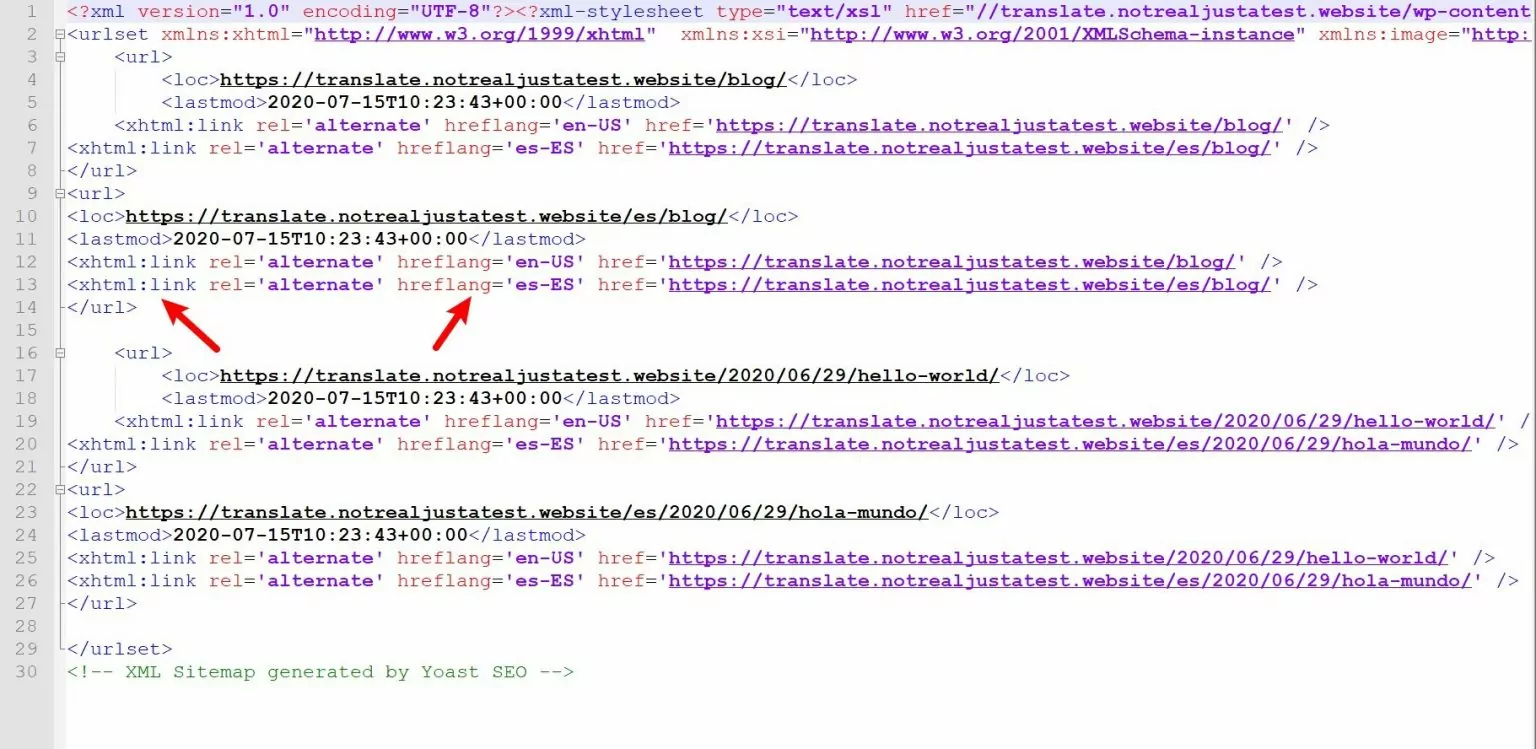
And here’s a hreflang example from an XML sitemap – you can see that the sitemap includes entries for all different versions in the hreflang cluster. In this case, that’s one version for English-USA and one for Spanish-Spain:
How to Set Up Hreflang for Different Website Building Tools
Now that we’ve covered some general tips on hreflang implementation, let’s talk about how to set up hreflang tags for specific platforms including the following:
- WordPress
- Squarespace
- Wix
- Webflow
WordPress Hreflang Guide
Before I get into the tutorial, here’s a short video that quickly explains the process of adding hreflang tags to WordPress:
If you want to add hreflang to WordPress, you can use the TranslatePress plugin.
TranslatePress offers everything that you need to create a multilingual WordPress site. It can help you translate your content manually and/or automatically via Google Translate or DeepL. Then, it will create SEO-friendly versions for each language, including automatically adding the relevant hreflang tag.
It will add the hreflang tag both in each page’s HTML, as well as in your XML sitemap from popular SEO plugins such as Yoast SEO.
The hreflang tags in both of the example screenshots that we showed you in the previous section were automatically generated by TranslatePress.
To learn more, check out our guide to the WordPress hreflang tag. We also have a tutorial on how to make a multilingual WordPress site with TranslatePress.
TranslatePress Multilingual
The easiest way to add proper hreflang tags to your WordPress website's HTML and sitemap.
Get the pluginSquarespace Hreflang Guide
Adding dynamic hreflang to Squarespace is a bit tricky because it often requires you to manually add the hreflang tag to your page via custom code.
You can generate the proper hreflang tags using this generator tool. Then, you’ll need to use Squarespace’s custom code option to add those tags to your site’s <head> section.
If you want to add the hreflang tag to your Squarespace site’s XML sitemap, that will also require some manual effort. You can use Screaming Frog to crawl your Squarespace site and generate an XML sitemap. Then, you’ll need to manually edit that sitemap to include the hreflang tags.
Unfortunately, Squarespace just doesn’t do a good job of handling multilingual sites at this time, which is why the Squarespace hreflang implementation requires manual workarounds.
If you want a smoother multilingual experience, you can consider switching to WordPress.
Wix Hreflang Guide
Compared to Squarespace, Wix offers much stronger multilingual functionality. If you use Wix’s multilingual feature to create your multilingual site, Wix will automatically add the proper hreflang tags to your pages – there’s no need for any manual effort on your part.
Webflow Hreflang Guide
Webflow uses the same general approach as Squarespace, which means you’ll be responsible for manually setting up the proper hreflang tags if you’re creating a multilingual site.
That is, you’ll need to manually add the hreflang tags to each page’s <head> section and you’ll also need to manually construct your sitemap (using a tool like Screaming Frog) if you want to include hreflang tags in your sitemap.
Get Started With the Hreflang Tag Today
If you have a multilingual website and/or a website that has different content for different geographic locales, it’s important to properly add the hreflang tag to your site to improve SEO and user experience.
The hreflang tag uses a simple syntax that you can add to your HTML’s <head> section and/or your XML sitemap. Just make sure to add all of the relevant hreflang tags to each page so that search engines can clearly see how all versions of the page connect.
If you’ve built your site with WordPress, the easiest way to get started with hreflang is to use the TranslatePress plugin.
If you use TranslatePress to create a multilingual site, it will automatically add the proper hreflang tags to your site’s HTML and XML sitemap – all without you ever needing to lift a finger.
To learn more about hreflang tags on WordPress, check out our WordPress hreflang tutorial.
And to learn how to use TranslatePress, check out our guide on how to create a multilingual WordPress site.
TranslatePress Multilingual
The easiest way to add proper hreflang tags to your WordPress website's HTML and sitemap.
Get the pluginDo you still have any questions about the hreflang tag or how to use it? Let us know in the comments!
If you found this post helpful, please check out our YouTube channel, where we constantly upload short & easy-to-follow video tutorials. You can also follow us on Facebook and Twitter to be the first to know each time we post.