Translating Gutenberg blocks is really straightforward by using the free TranslatePress multilingual plugin. In this tutorial, we’ll focus on how to translate Gutenberg blocks of any type, including headings, paragraphs with different formatting, quotes, lists, images, buttons, and more.
Gutenberg is the default editor for WordPress, which is part of the core since WordPress 5.0. It has a strong impact on the whole WordPress publishing experience, making it easy for anyone to create rich, flexible content layouts.
Gutenberg blocks are a great tool for building and styling different types of content, without having to write a single line of code. If you’re looking to make your site available in multiple languages, you need a simple way to translate the content from each Gutenberg block.
In this tutorial, we’ll show you how to easily translate any Gutenberg content block using the free version of TranslatePress. Let’s dive in:
Related: How to Translate WooCommerce Products
How to Translate Gutenberg Blocks
While Gutenberg was the official name while the editor was under development, it’s now just “the WordPress block editor” or “the WordPress editor” because it’s officially part of the core.
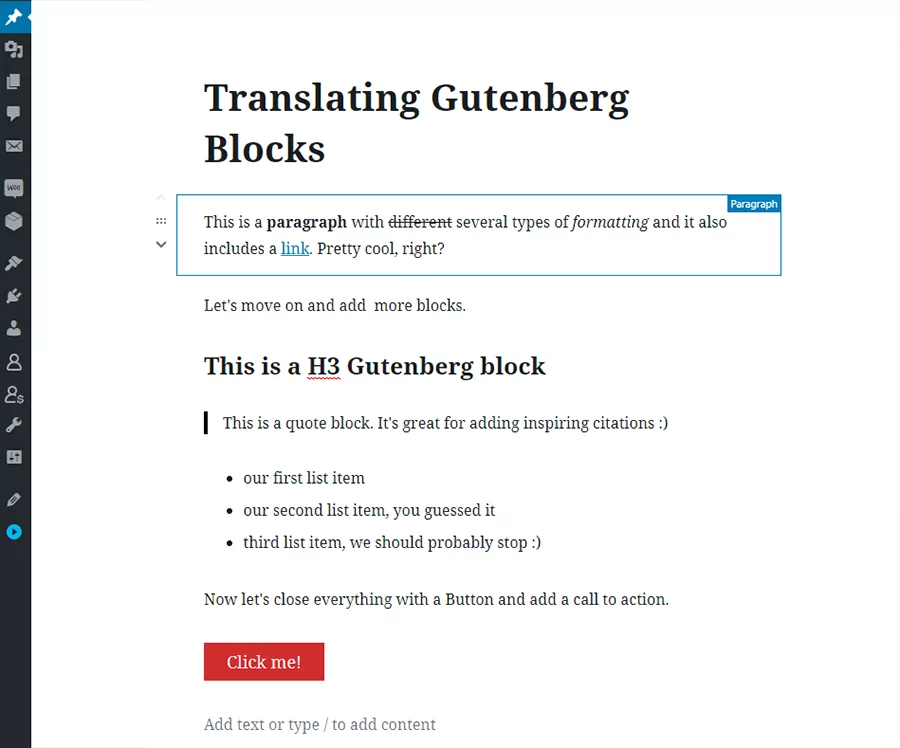
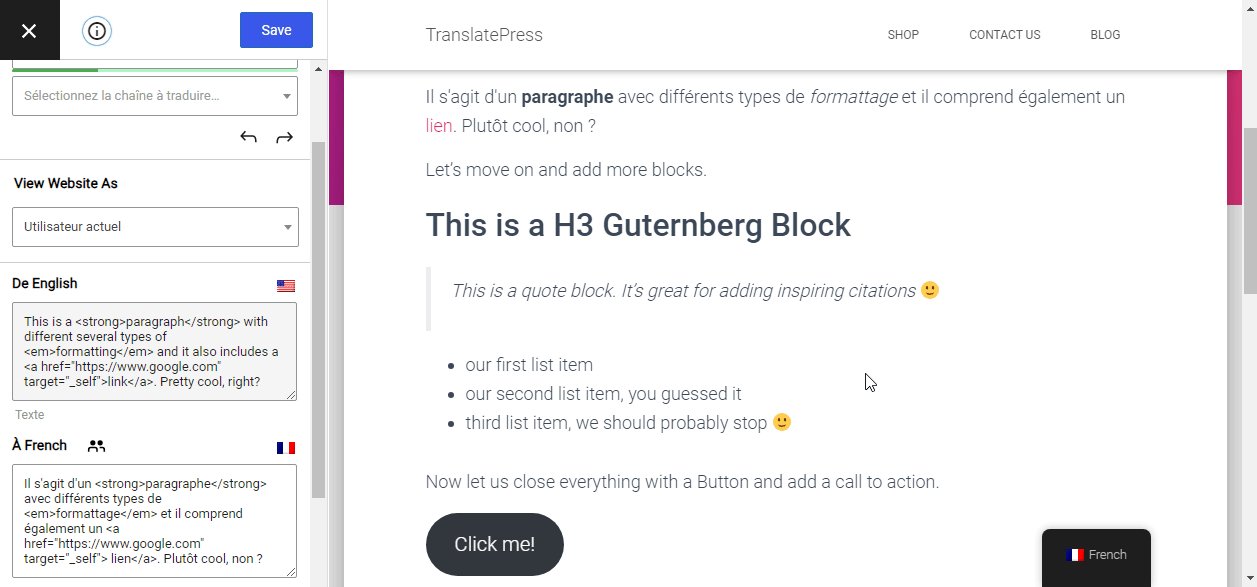
Now let’s add a new post that contains some of the most popular Gutenberg blocks.

As you noticed I added a paragraph with formatting, multiple headings, a quote block, a list, and a button.
All that’s left is to download and install the free TranslatePress plugin and translate each one of them. For this example, we’ll add French as a secondary language.
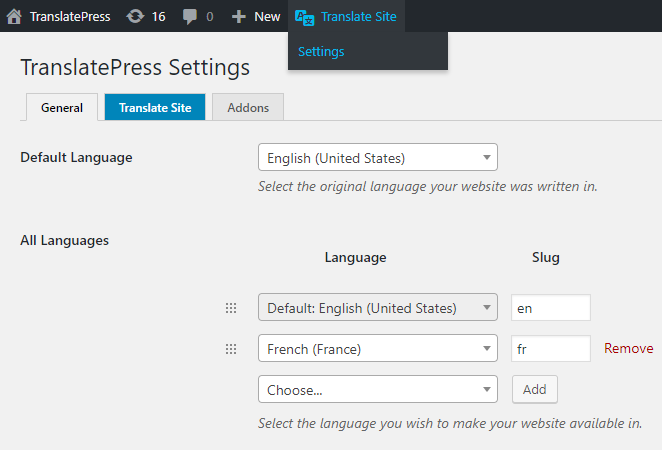
After activating the plugin, navigate to the TranslatePress Settings page and add French as a secondary language.

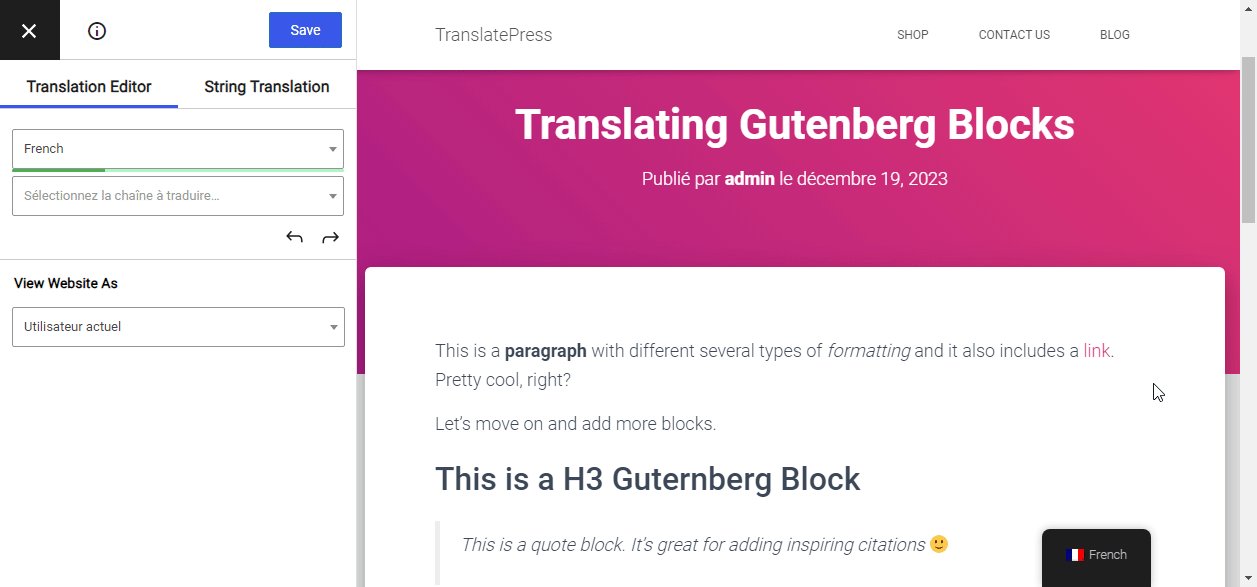
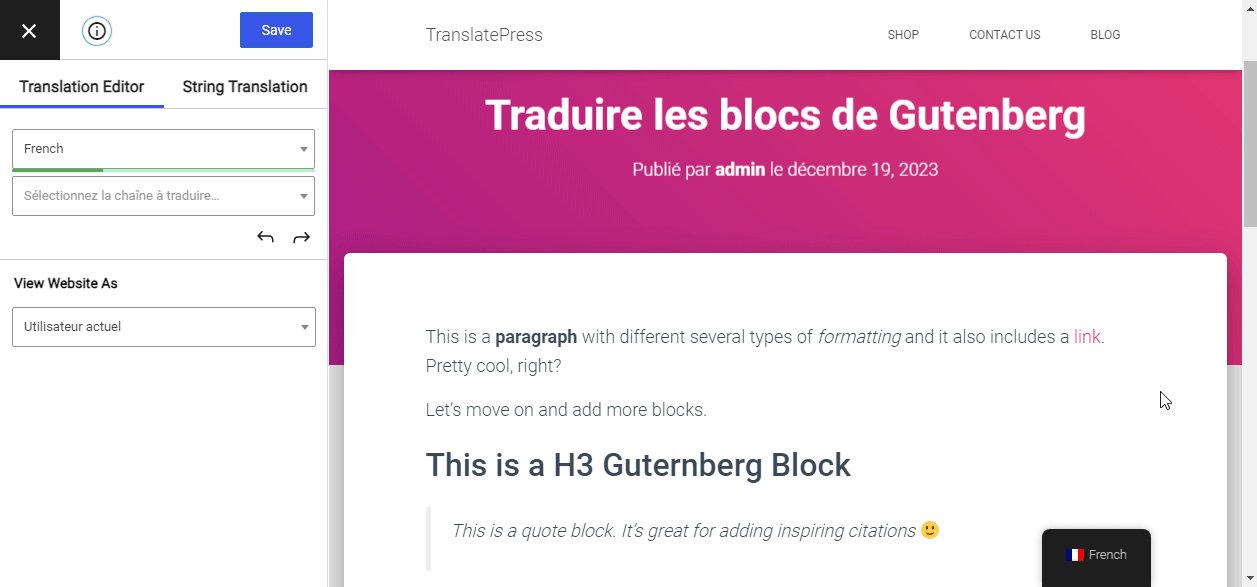
Save the settings and simply click the Translate Site button to start translating your content. This will open a front-end translation interface, in which you can navigate the site and click on certain content in order to translate it.

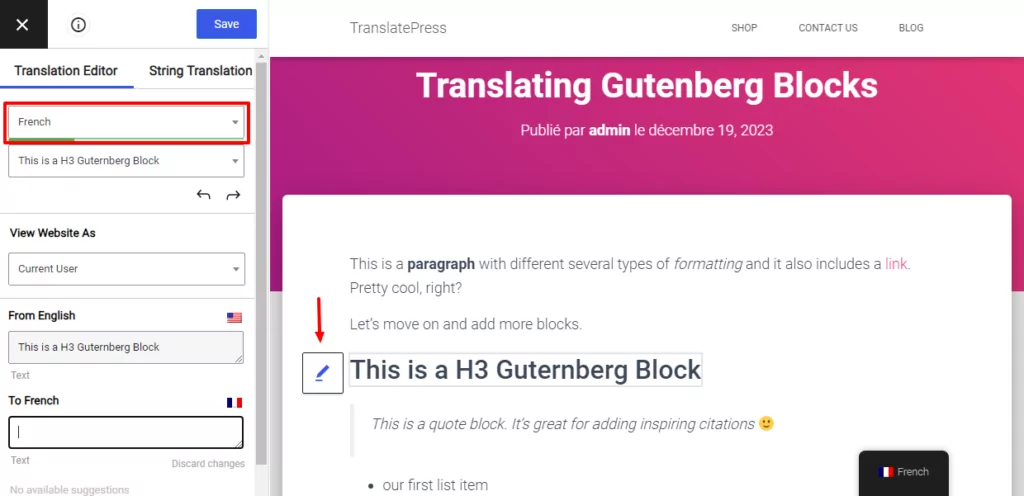
From the language drop-down on the left, make sure to select “French” so we can get a real-time view when translating a certain string.
Similar to Gutenberg, the translation process in TranslatePress is also focused on blocks of content in a visual and intuitive interface.
Translating a Heading Gutenberg Block
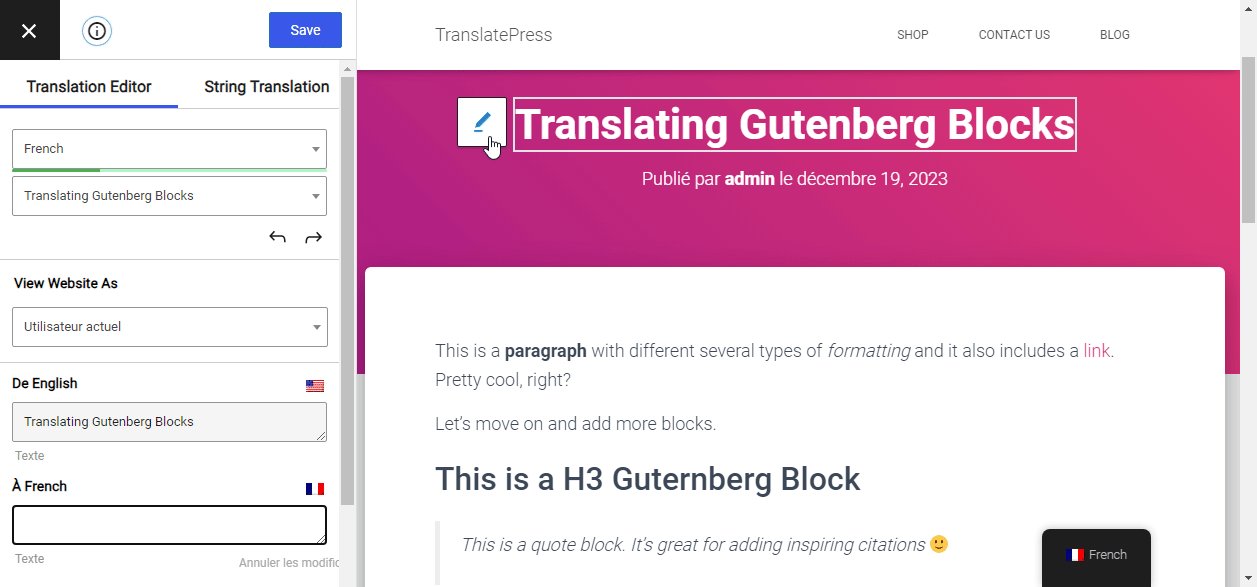
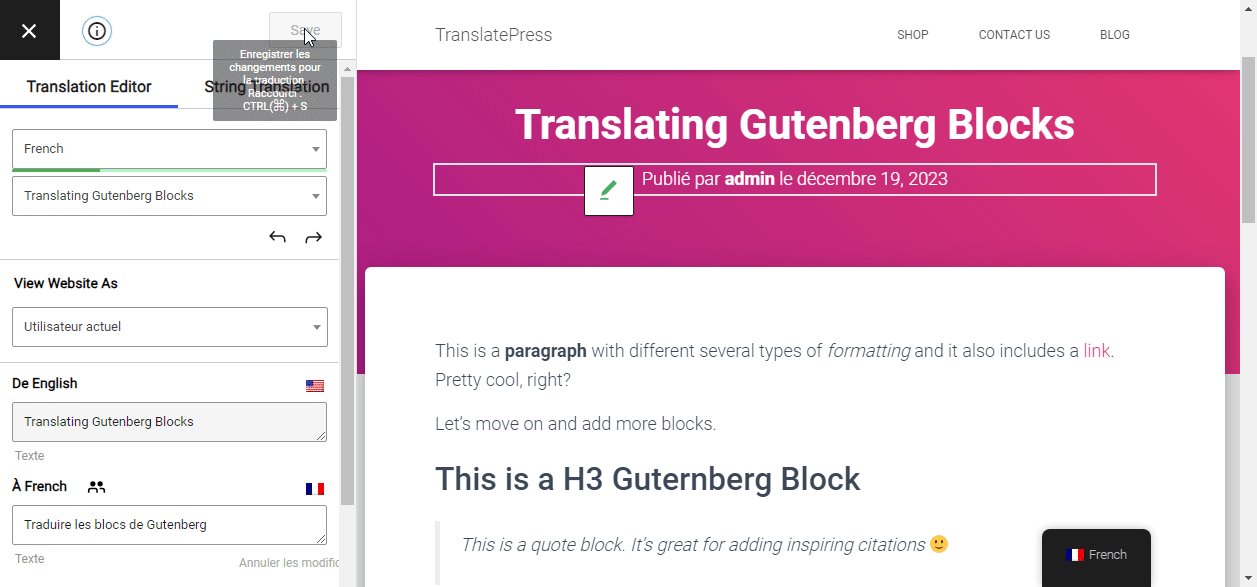
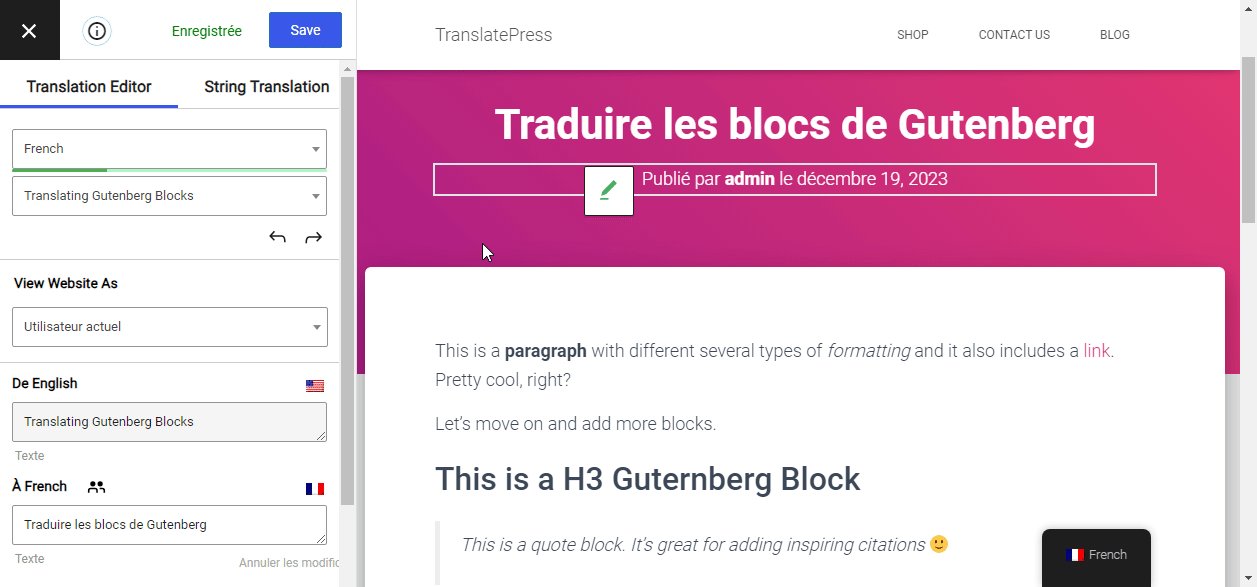
Let’s start with translating the post title, which is an h2 heading. In the translation interface simply hover over the title and you’ll notice an Edit icon appearing. Clicking it will allow you to add/edit a new translation.

Click the Save button and you’ll see the “French” post title already updated.
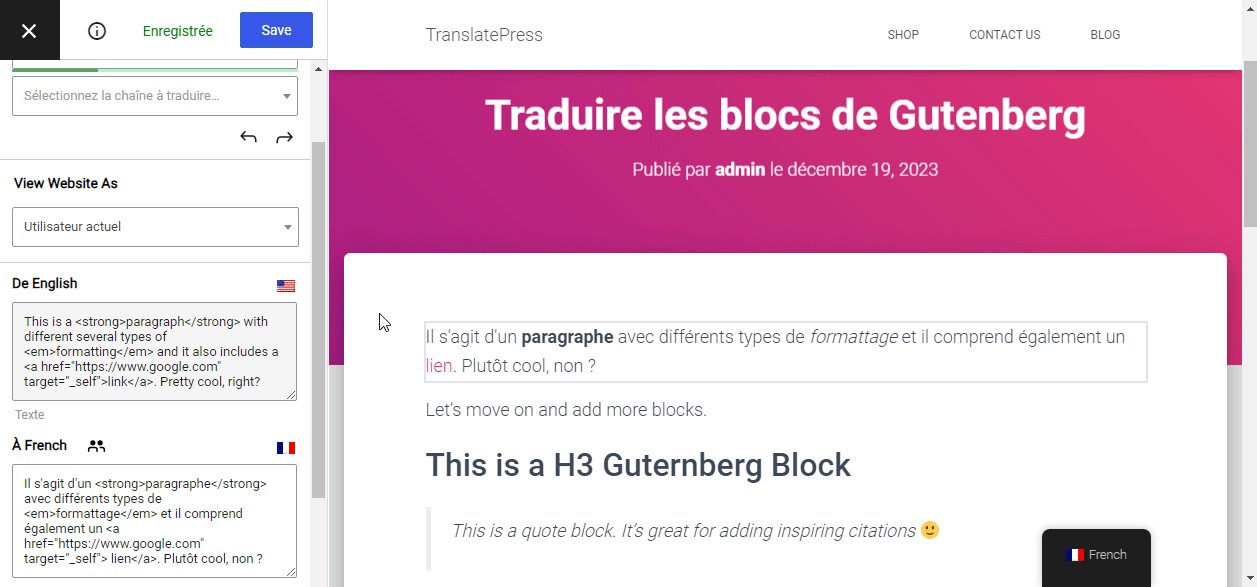
Translating a Paragraph Block with Formatting
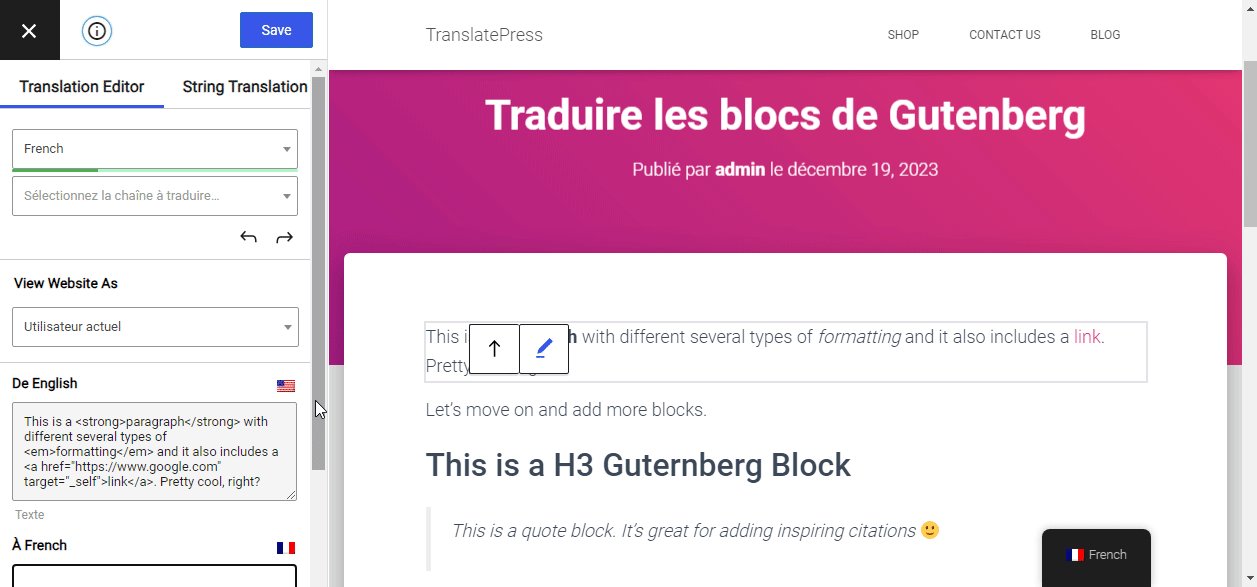
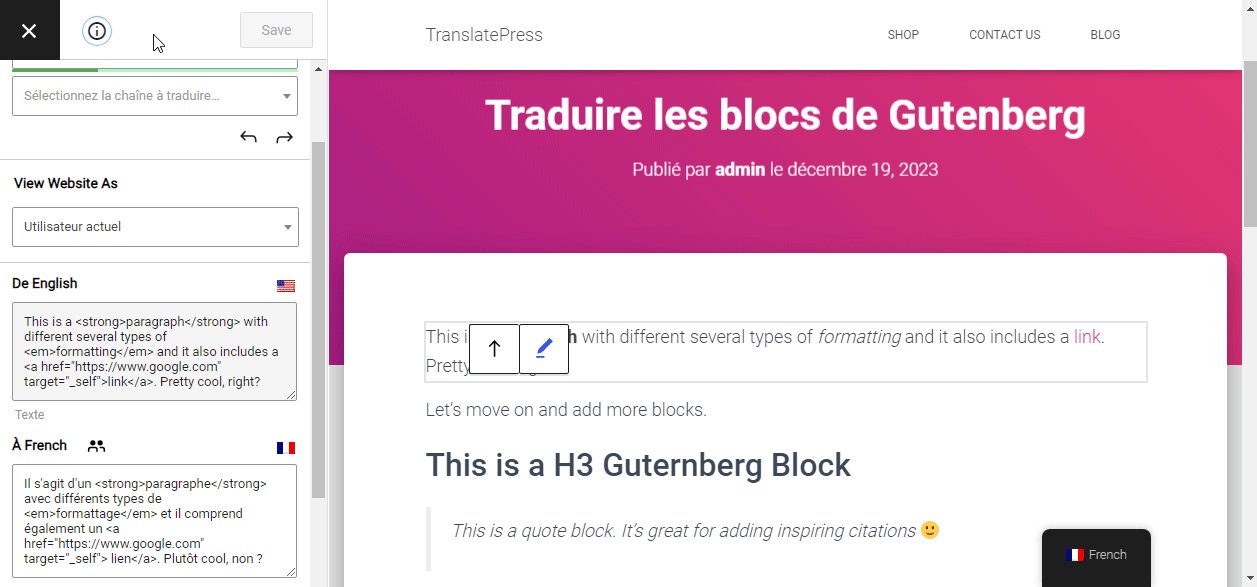
Next, we’ll move to translating the first paragraph. Because of the formatting it includes multiple HTML elements, so TranslatePress will break it into smaller pieces.
In order to translate the entire paragraph at once, you can simply click the Merge icon 

If you later decide to undo this merging operation in order to translate the small strings individually, you can just click the Split button 
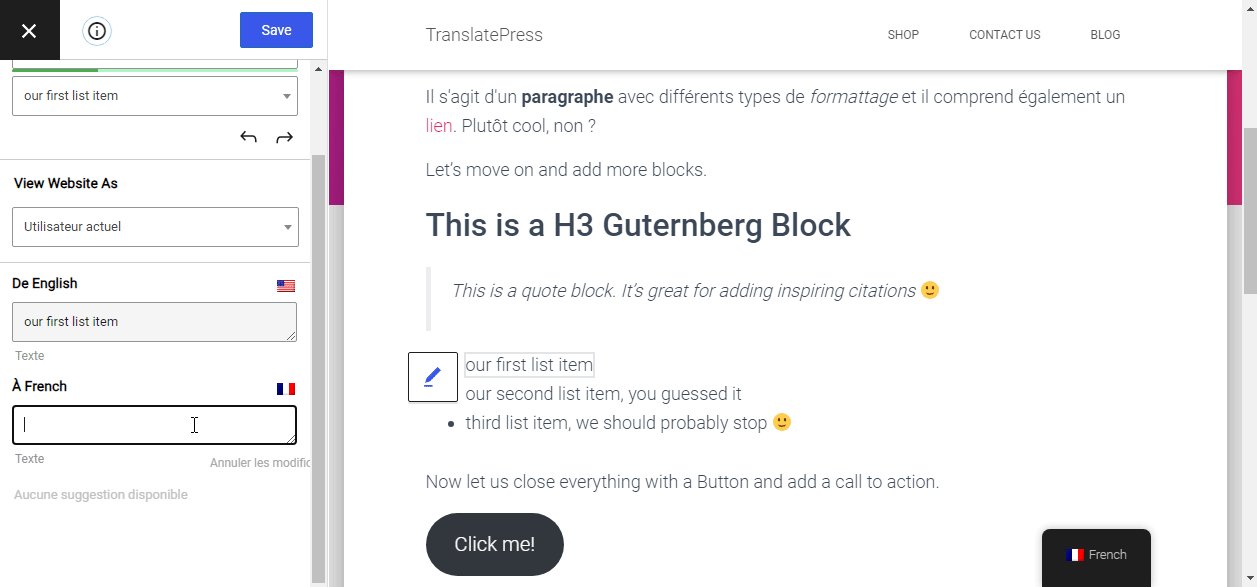
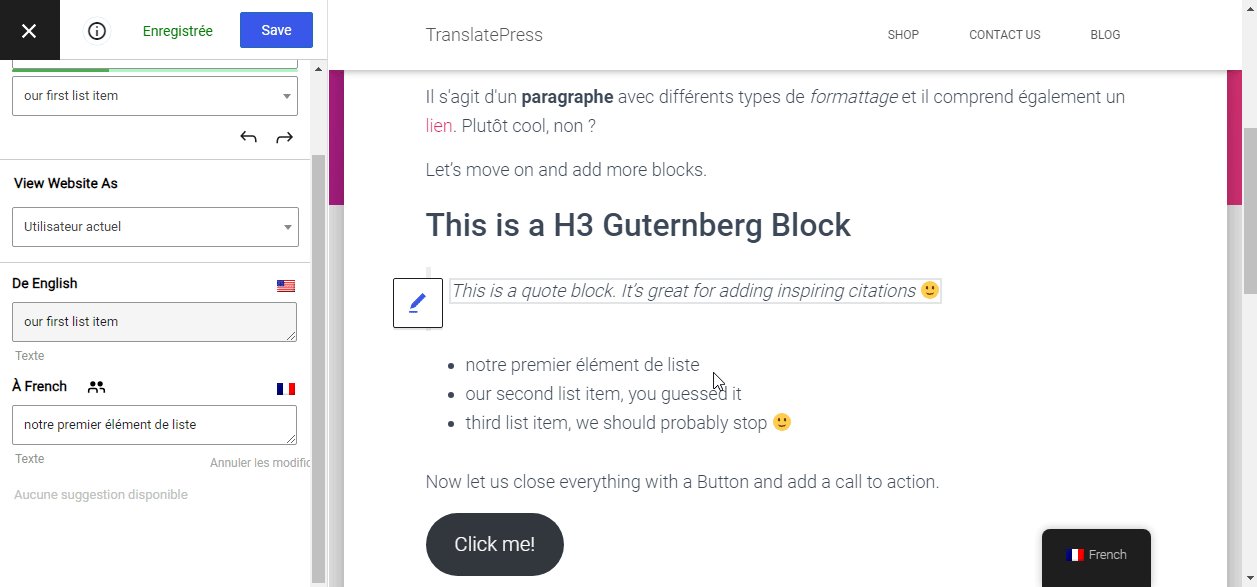
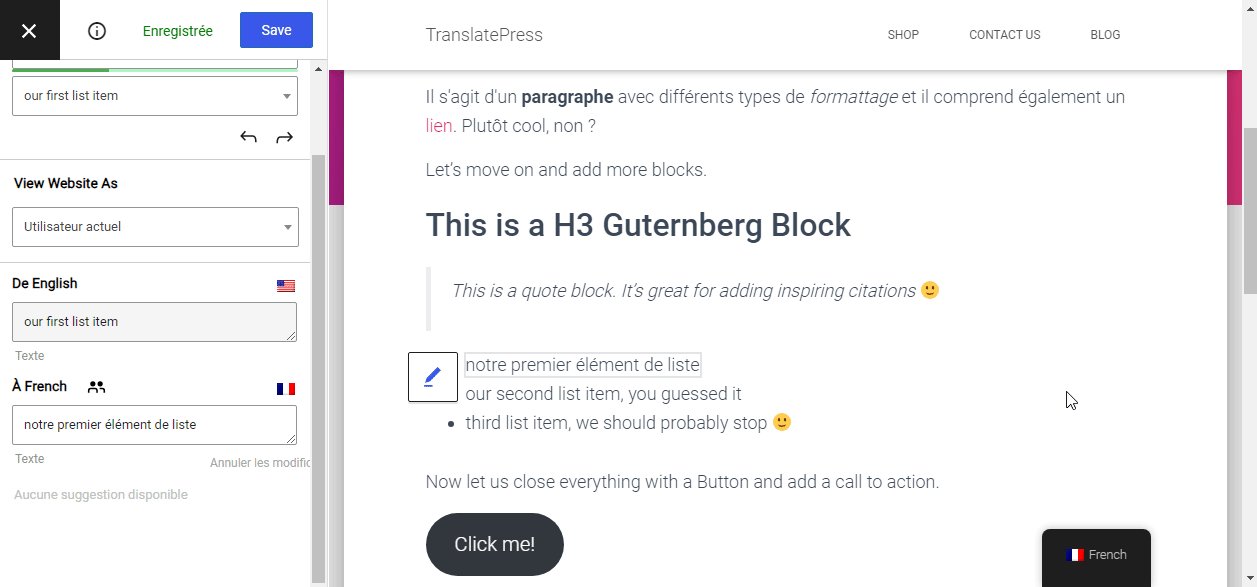
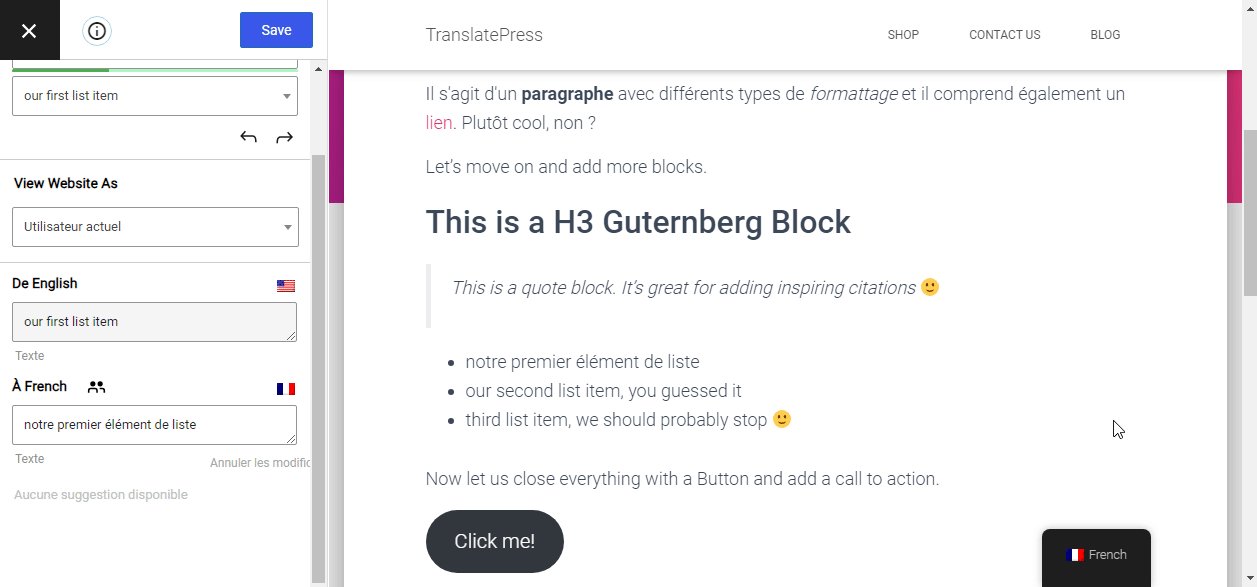
Translating a Gutenberg List Block
A Gutenberg list block is translated the same way, by simply hovering, selecting each list item, and entering the translation for each one.

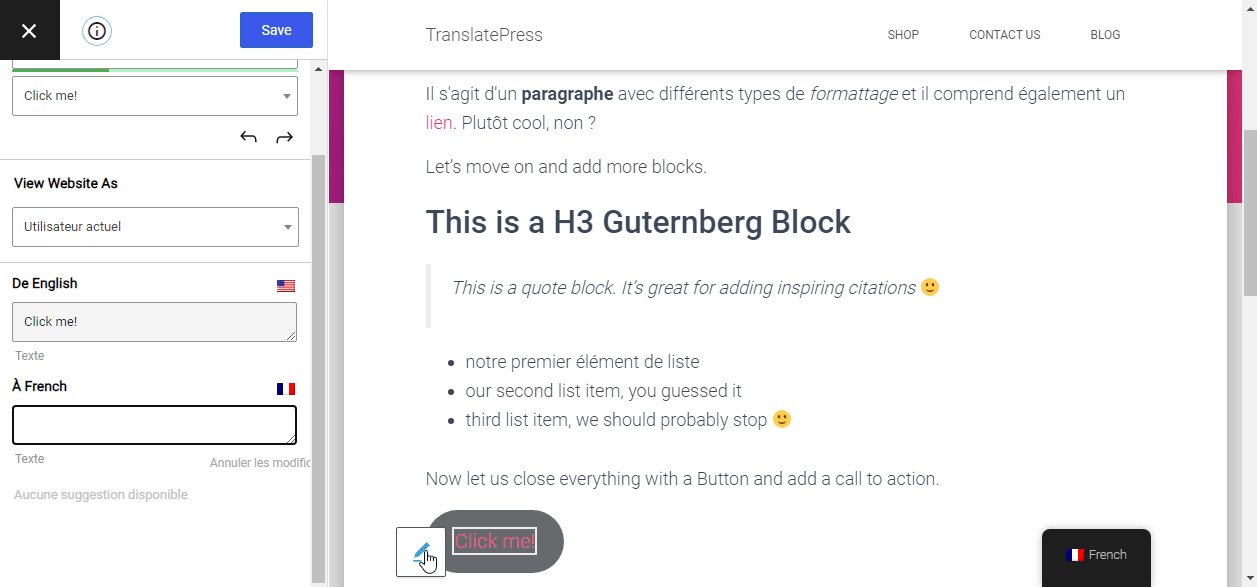
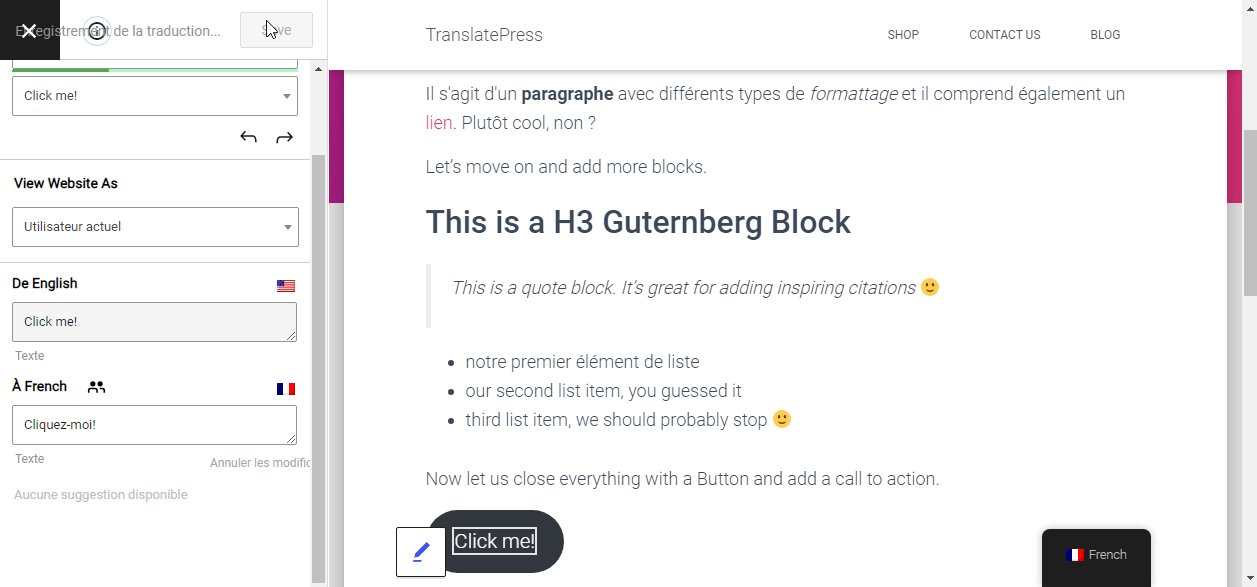
Translate Gutenberg Button Block
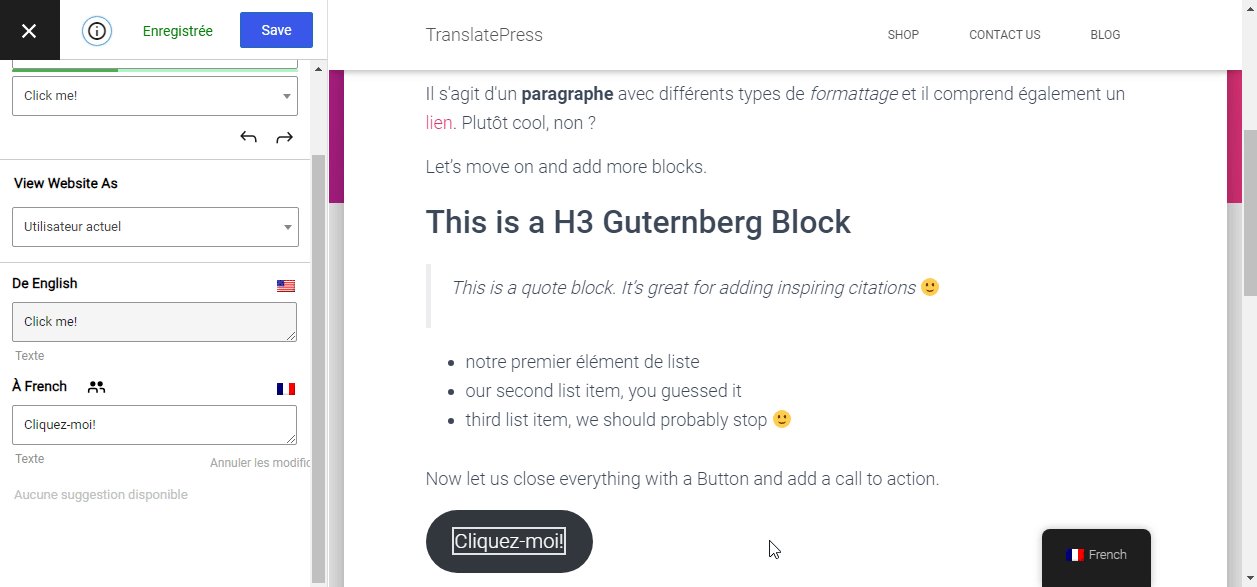
Finally, we’ll translate the call to action button added to our rich text post. That’s right, hover, click the pencil icon to add the translation, and then save it.

Translate Gutenberg Image Block
Images are pretty common when adding content to a page. That’s why the Gutenberg Image block is one of the most used blocks.
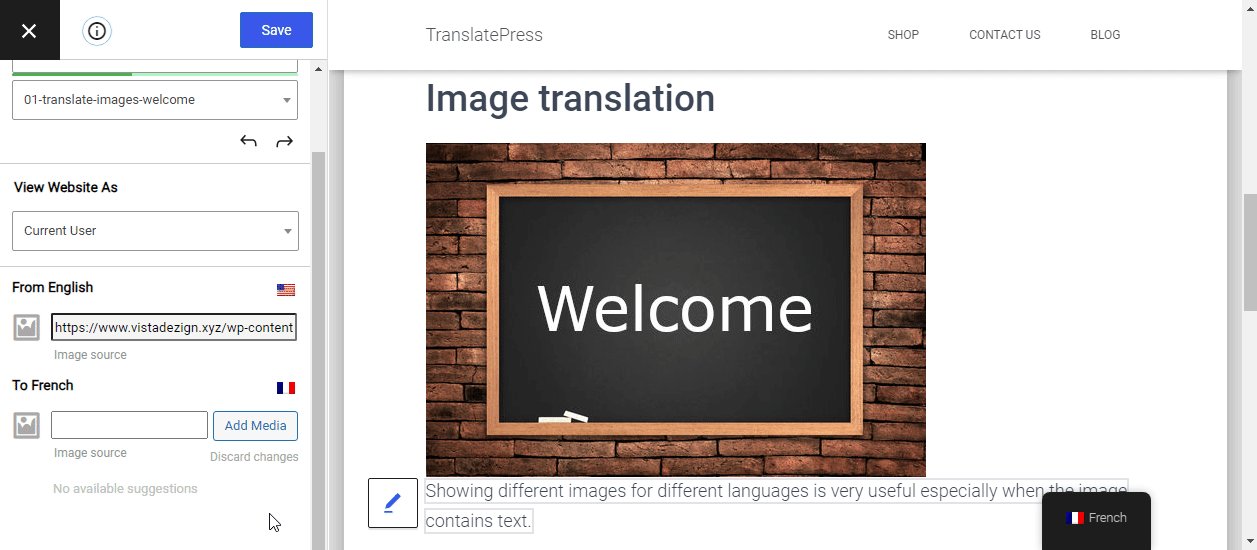
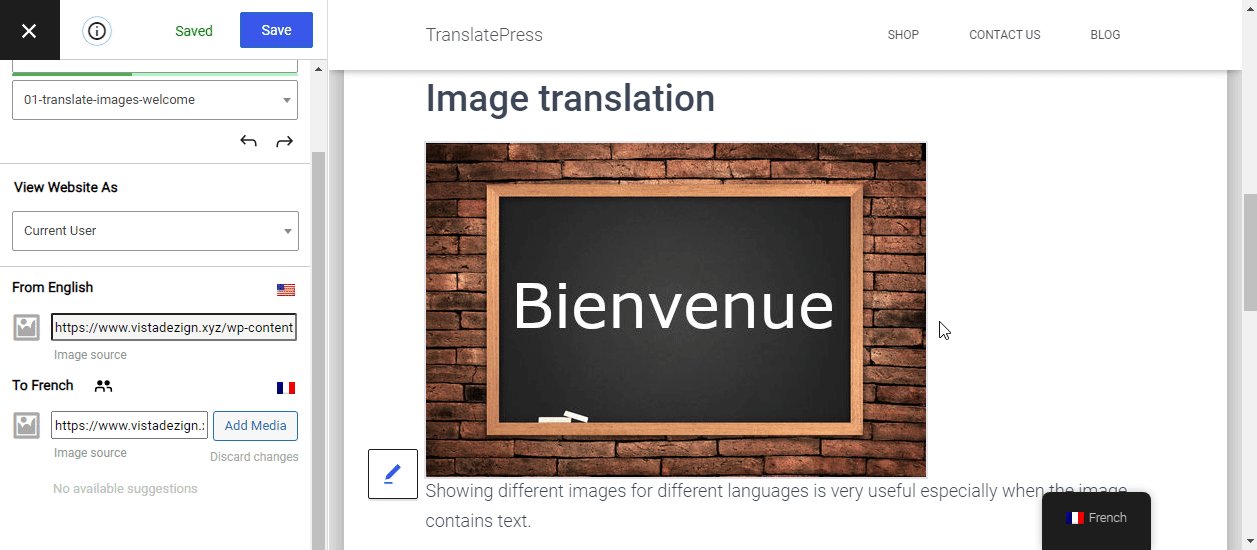
There are situations however when you would need to translate an image. If your image contains text in a certain language, you’ll need a simple way to show different images for different languages.
TranslatePress offers support for image translation, using the same front-end visual translation interface.
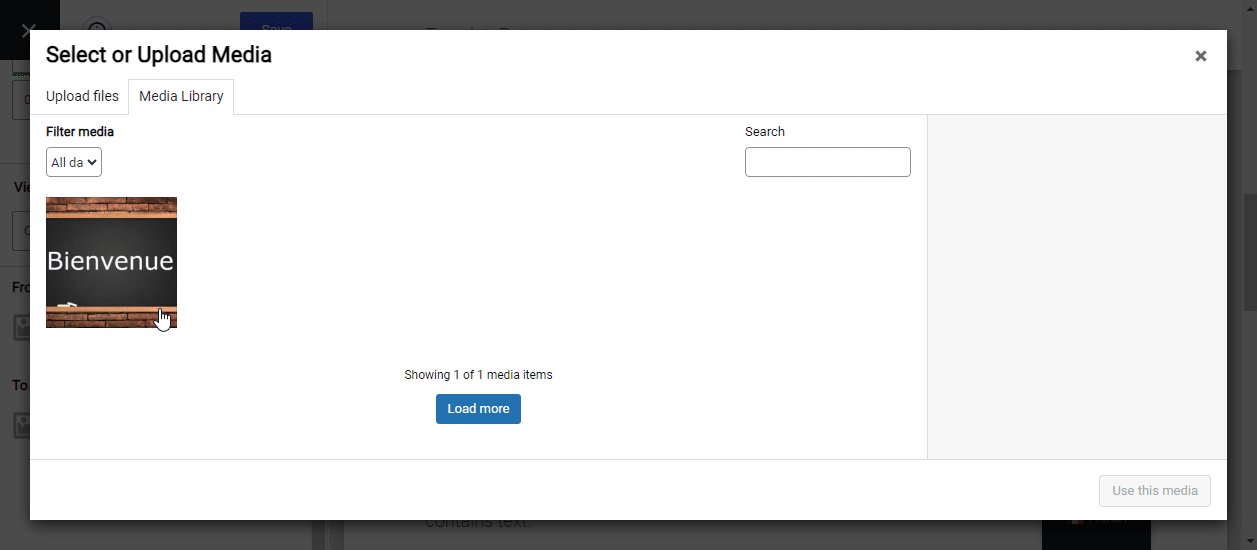
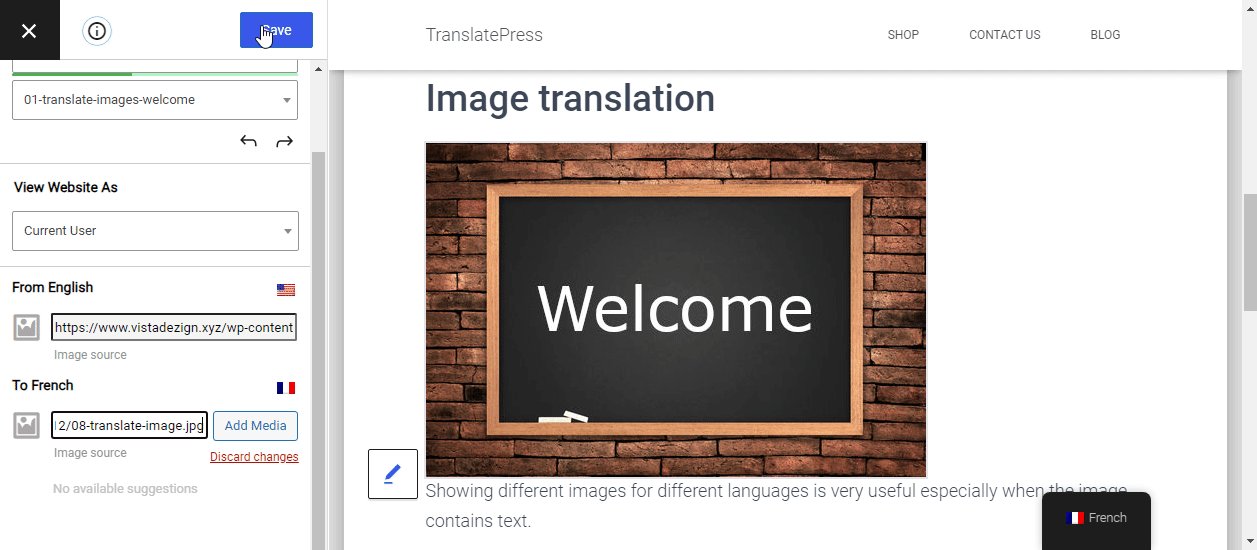
You simply hover over the image you want to replace, click the pencil icon and upload/select a different image for a different language.
You can also edit things like alt text, image title as well as anchor links.

That’s it, our post created using multiple types of Gutenberg blocks is now fully translated into French.
This sums up how simple it is to translate Gutenberg Blocks using TranslatePress.
TranslatePress Multilingual
TranslatePress is the easiest way to translate your WordPress site. It's fast, won't slow down your website, works with ANY theme or plugin and it's SEO friendly.
Get the pluginPlay with the demo and see for yourself and find out more about the premium features of the plugin.
Do you still have any questions about translating Gutenberg blocks? Let us know in the comments!
If you found this post helpful, please check out our YouTube channel, where we constantly upload short & easy-to-follow video tutorials. You can also follow us on Facebook and Twitter to be the first to know each time we post.