“Locale vs language” is one of the more interesting riddles of the website localization and internationalization space. Or is it just me pondering things like that? No matter; I’m going to tell you all about it anyway!
Here’s the important thing to take away from this: “website locales” are not the same as “website language versions.”
They serve rather separate purposes, and understanding the differences between them can benefit your website in multiple ways.
Don’t believe me? Then, let me just say that this whole locale vs language thing is something that the big shots of the ecommerce space, such as Amazon or Etsy, have figured out a long time ago. They have been using these principles for years now, multiplying their results and earnings.
Here’s what you need to know about website locales vs languages. Starting with the big question:
What Is Locale?
Mozilla has a great, albeit a bit technical, definition of what website locale is and how to best think of it:
Locale is a set of language- or country-based preferences for a user interface.
Let me translate this to English for you:
Basically, what this means is that what we call “locale” is all the website content ✍️, interface ⭐, and settings 🎛️ that have been tailored specifically to resonate with a person viewing the website from a given country 🌎.
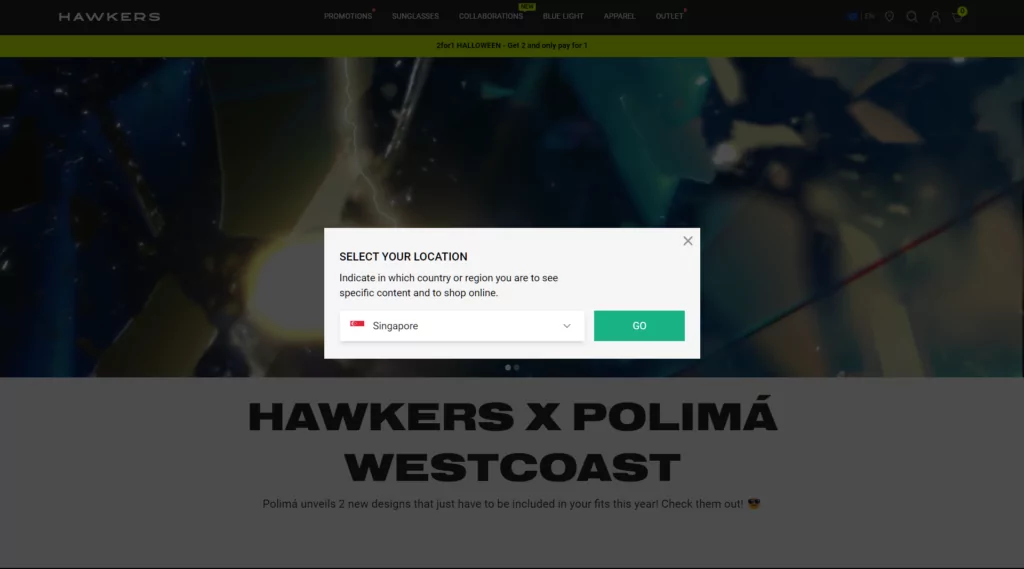
Here’s an example from my favorite sunglasses seller, Hawkers:
If you go to their main site at www.hawkersco.com, and you’re coming from anywhere outside the US, then you will see this box asking if you’d like to switch to a localized version of the site – tailored to your location – in my case, Singapore.

When I make the switch, I’ll see all the prices in my local currency, plus the shipping costs and options adjusted to my location as well.
This is website locale vs language done right! 👍
Now, did you notice one small detail about all that?
Switching the locale won’t switch the language of the site to Malay.
That’s probably because translating website content to Malay is rather expensive, and the market isn’t that huge, but I digress.
With this small demo, we’re closely arriving at the second big question:
What Is the Difference Between Locale vs Language?
In practical terms, the difference is that you don’t have to treat your site’s locale and language as one and the same thing.
Basically, you can create a couple locale versions of your site while having all your content remain in English only.
On the other hand, in another scenario, you can create a different language version for each locale.
Here are some practical examples for these cases, just to show that we’re not talking purely theoretically, and that locales have some very real applications. As you’re reading through those examples, consider how your site can perhaps benefit from different locale and language settings as well:
Why Use Different Locales vs Languages
Let’s start with the following example. For someone running a business that offers products or services to an English-speaking audience, it might turn out that delivering those goods to the US is going to work differently than delivering to the UK, or, better yet, Australia.
Visitors in all three locations are expecting to see website content in English, but the realities of doing business in each country can be very different in terms of how you’re allowed to deliver your products or services.
In this case, the website would have just one language version for the site – English, but three separate locales – US, UK, and Australia.
What about different languages but same locale? I hear you!
This is also a real use case that you will stumble upon particularly when doing business in Western Europe. For example, Belgium has three official languages: Dutch, French, and German. A website that’s serious about providing services there should probably offer all three language options. At the same time, this is all one locale (at least from a practical point of view).
The last case – multiple locales, each in a different language – is the most straightforward one. For example, if you want to offer your services in the UK, France, and Germany, then you ought to set up three locales, each in a different language, too.
What Goes Into Your Locale Settings or Content?
Okay, so if we decouple locale and language, and focus only on locale, what website elements or content will naturally fall in different locales?
Here are the most common scenarios:
- Prices and currencies. This is particularly valid for ecommerce stores, and it’s rather self-explanatory. Basically, you can use locale settings to adjust the currencies and price tags you have on your products. For example, a customer in the US will see prices in USD while a customer in the UK will see prices in GBP.
- Shipping options and details. Also, an example from the ecommerce industry. If you are willing to deliver to a given country, you should display specific shipping options for that exact country. In other words, you don’t want to list a shipping carrier that’s not available in the buyer’s country. You can do this through good localization.
- Dates and units. Imperial or metric? Locale allows you to adjust dates and units to match the standard used in your visitor’s country. (Team metric all the way!)
- Adhering to local laws and regulations. Depending on the type of business you run and how regulated it is, you might be forced to adjust the specifics of your offer based on the country you’re exporting the service/product to. This is a potentially complex issue, and you will need to do some digging on your own, but just know that website locale settings will allow you to implement the solution once you figure out what you need exactly.
- Products and services overall. You might want to limit your product catalog based on the visitor’s country. Think of Netflix. Some shows are locked geographically. You can do something similar with locale settings.
- Blog articles. Some of your content might not be relevant in all locales. You can limit the visibility of posts through locale settings. For example, think of a post that discusses some important change in local law that only impacts your customers from that one country.
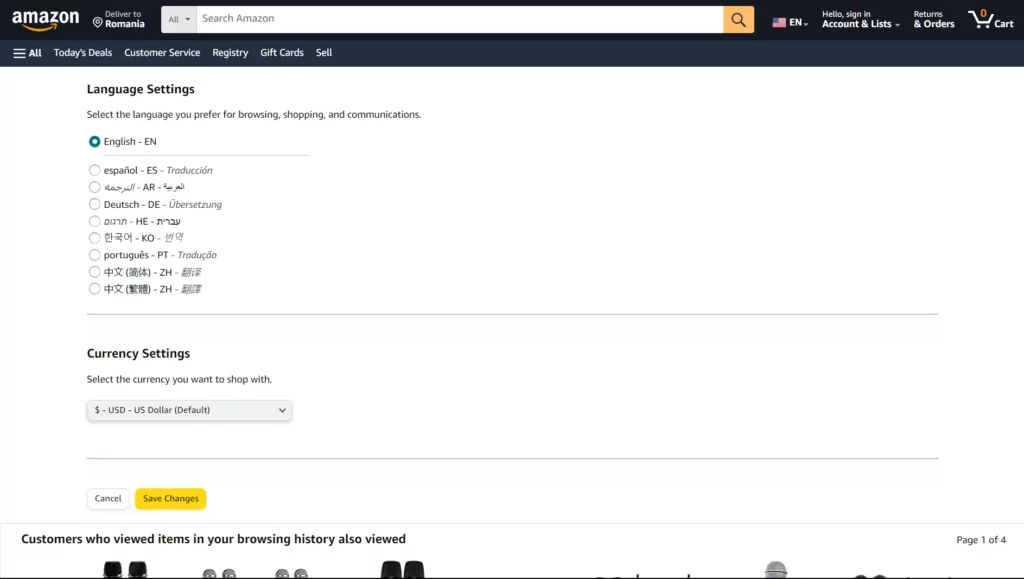
Funnily enough, big fish like Amazon use all of the above localization scenarios. Amazon has not only local versions of their marketplace in multiple countries, but will also let you switch your delivery address and adjust the prices, shipping options, taxes, even the catalog itself based on this setting.

How to Set Up Different Locales on Your Website
The impression you might be getting from this post is that locale looks to be a complex concept and something that only big brands with huge budgets can do correctly.
Well, you’ll be happy to know that this is not at all the case. Granted, you will have to do the thinking on your own – decide what to make part of your locale, what to translate into another language, and what not to, but the implementation itself is rather straightforward…as long as your site runs on WordPress.
How to Enable Additional Locales and Language Versions in WordPress
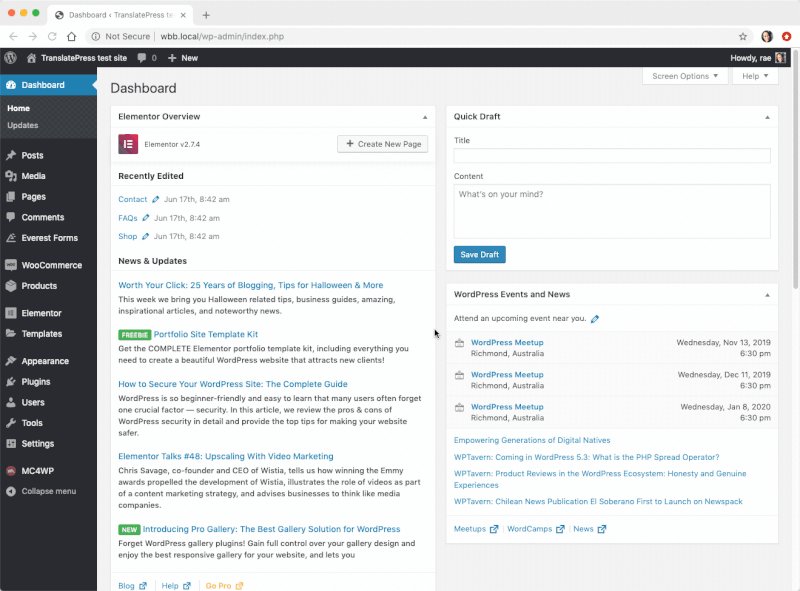
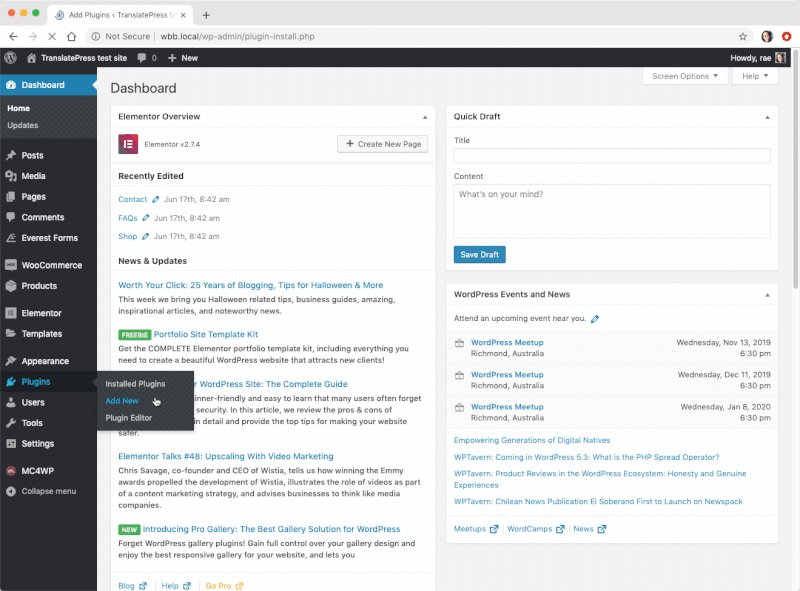
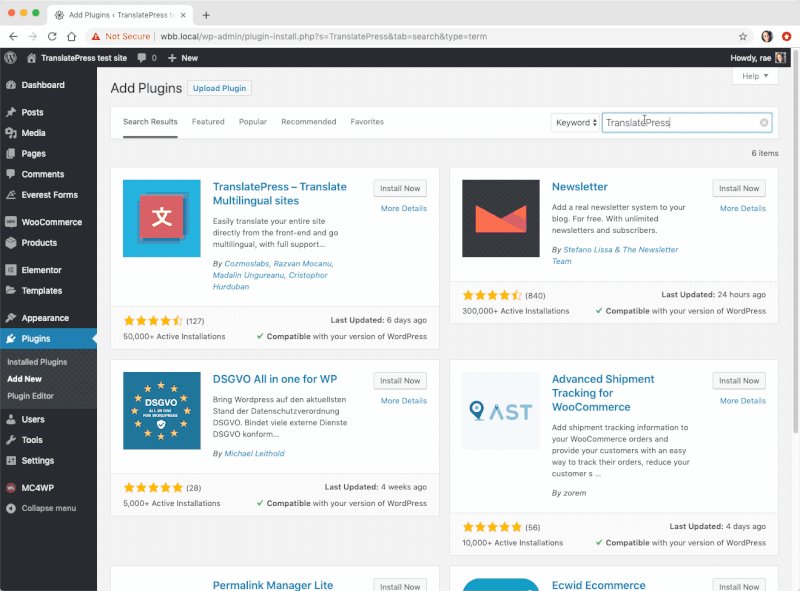
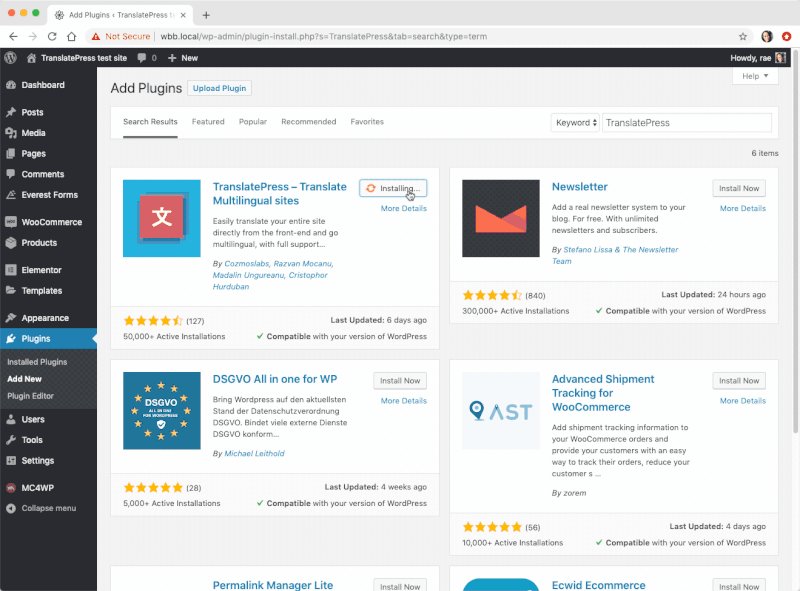
First, go into your WordPress dashboard, and into Plugins → Add New. Enter “TranslatePress” into the search box.
TranslatePress is our flagship plugin for website translation, localization, and multilingual content.
It’s also free if you need it to set up one additional language or locale.

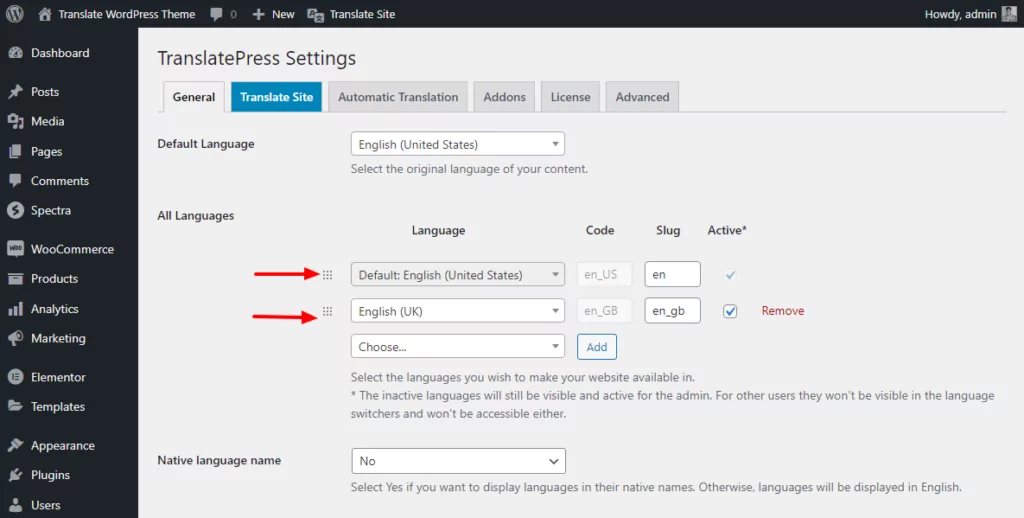
With TranslatePress installed and activated, go to Settings → TranslatePress and select your new language or locale from the list.
Here’s an example of how to do that, if you want to add a new locale for the UK, while keeping United States as your main website locale version:

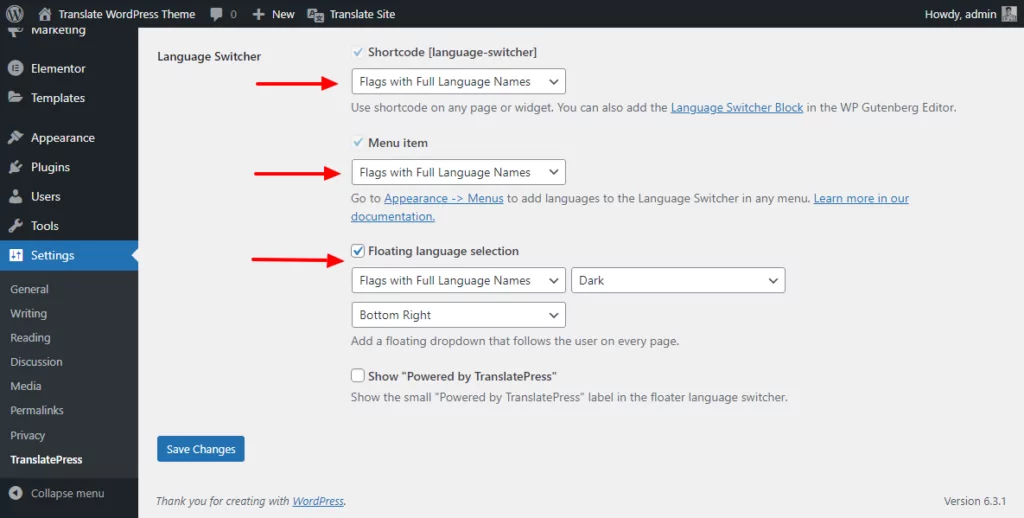
Also, further down the page, pick how you’d like to let visitors switch locales. A practical way in this case is to set the available options to “Flag with Full Language Names.”

Click on Save Changes when done.
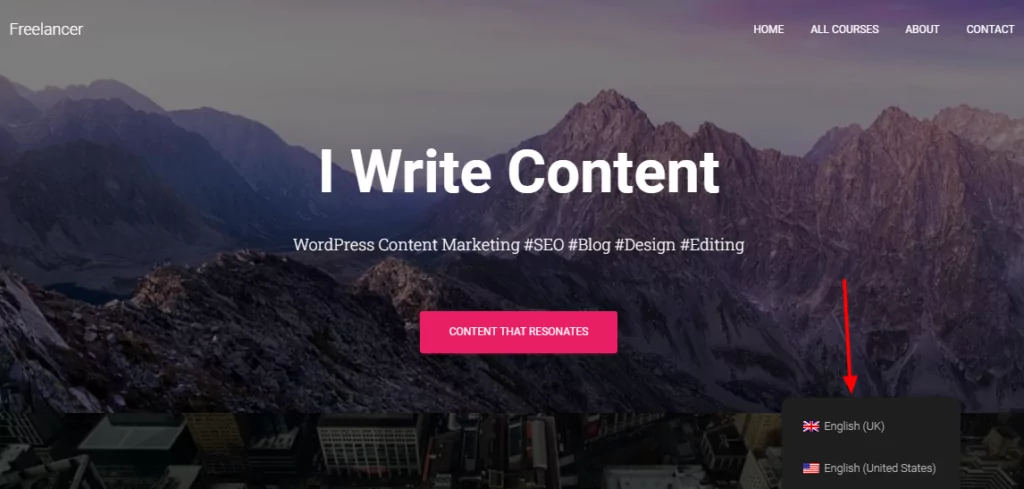
The looks of the final result depends on your website theme, but it will be similar to this:

How to Localize Your Website Content
With the technical setup all done, what’s left now is to actually localize your website and tweak the areas that should be adjusted based on the visitor’s location.
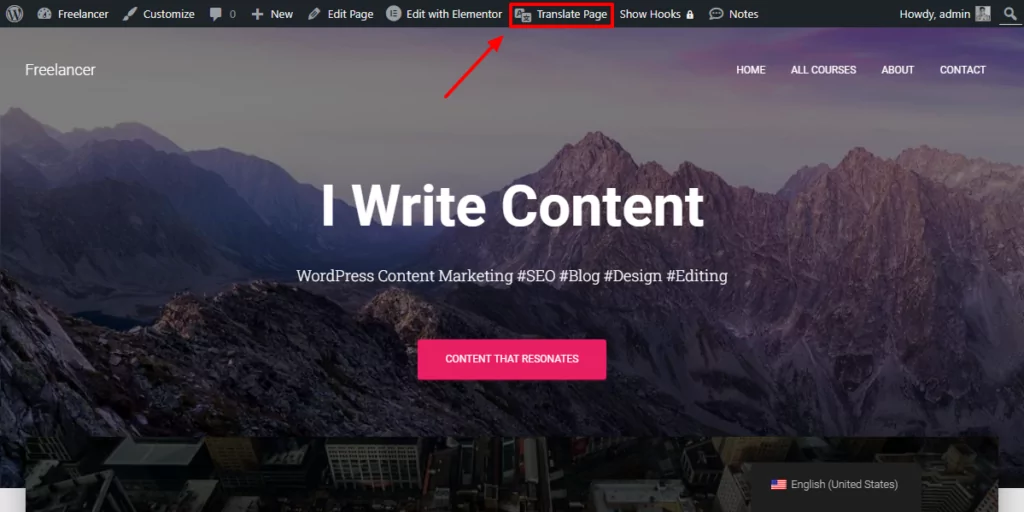
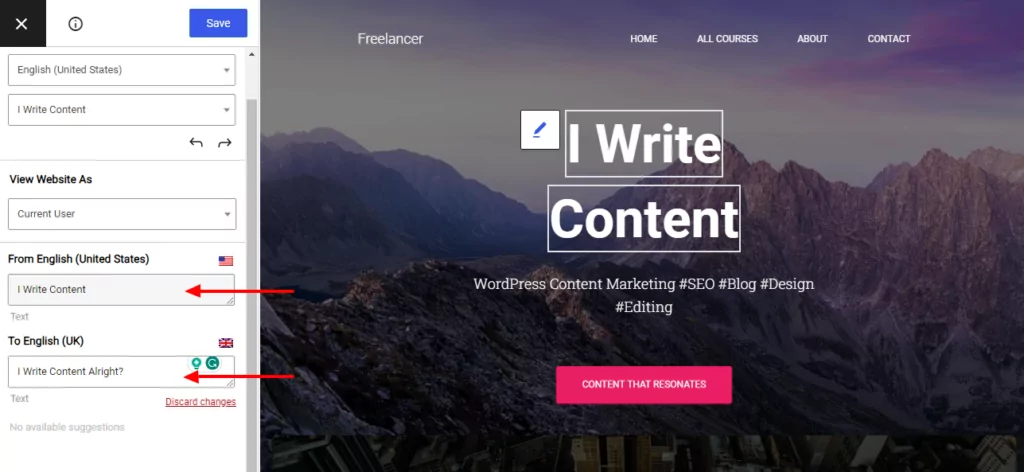
You can do that by clicking on the Translate Page button that’s in the top bar as you’re browsing through any page on your site.

Clicking on that button will take you to the TranslatePress interface where you can tweak your content.

Remember to click Save as you’re editing the page and/or adding new details.
👉 If you want to learn more about how to localize your WordPress site – along with your SEO, images, even WooCommerce product pages – read this in-depth guide of ours.
Mastering Website Locale Is Not That Hard!
As you can see, the long story short is that even though the concept of website locale might seem abstract and difficult at first, TranslatePress makes it very easy to implement.
Basically, no matter what your language vs locale needs might be, you can handle it all, step-by-step in TranslatePress.
The pro version of TranslatePress allows you to set up an unlimited number of website locales and languages. Even more so, it has the ability to detect user language and locale automatically based on their location and web browser settings.
TranslatePress Multilingual
TranslatePress is the easiest way to translate your WordPress site. It's fast, won't slow down your website, works with ANY theme or plugin and it's SEO friendly.
Get the pluginLet us know if you have any questions on what locale is, how to set up multiple locales, and how TranslatePress can help you with all that.
If you found this post helpful, please check out our YouTube channel, where we constantly upload short & easy-to-follow video tutorials. You can also follow us on Facebook and Twitter to be the first to know each time we post.